Learn how you can Unlock Limitless Customer Lifetime Value with CleverTap’s All-in-One Customer Engagement Platform.

Have you ever tried a video streaming app and then been so frustrated by the sheer number of ads that you decided to uninstall within minutes of downloading?
Or have you ever installed a mobile app that promised to make your to do list more functional only to begin scratching your head, wondering how to use the gnarly abundance of menu options?
Both of these examples show the deadly effect that a poor user experience (UX) can have on your app.
See, UX isn’t only an art. It’s also a science with very clearly defined principles. And mastering those principles can lead to a better app and happier users.
Technically, user experience is the process of creating and then improving user satisfaction with your app. This is done by making an app more usable, making its features easier to understand, and designing the mobile app user experience so it leads users toward conversion.
Here’s a great user experience definition from one of its foremost practitioners:
If you’re more concerned with how it looks, you’re probably a UI designer. But anyone earning a UX designer salary better be more concerned with how the app works!
While the two terms may sound similar, they are actually very distinct in meaning.
UX design is more analytical and technical — and more holistic in view. It concerns itself with the entire journey that users undergo as they move from being prospects to actual app users to paying customers.
UX is also the process of improving customer interactions with your app. To do this, user experience design relies heavily on tried and tested UX principles as well as customer feedback.
Meanwhile, UI (user interface) design is more artistic in direction. It deals more with graphic design than workflow though it also holds a lot of responsibility in pleasing the customer. After all, it takes skill to craft an interface that is both visually appealing and elegantly useful.
The process of continuously improving your product so users are satisfied with their experience does not change whether you’re designing the UX of an app, a robotic vacuum, or an airport lounge.
This UX design process involves three basic phases:
These phases aren’t one and done either. They’re a continuous cycle that repeats and iterates as your app evolves, and as the needs of your users change.
This is really the research and strategy phase because it involves understanding your competitive landscape and plotting out how you intend to conquer the world. Some tasks you need to do in this phase include:
There’s a story that James Dyson and his team tested 5,127 prototypes of his cyclone technology before deeming it worthy to be sold as a vacuum cleaner.**
This phase is where you do like Dyson and create wireframes and prototypes to test whether your ideas have any real traction. User experience testing comes into play here – the process of collecting both qualitative and quantitative data from users as they test your prototypes.
This testing can be both moderated (a user playing around with your app while a researcher observes or guides the actions) and unmoderated (a user playing with your app, usually remote, with several scenarios they need to accomplish).
Having users try out the various iterations and then collecting feedback is what will differentiate your product from the rest of the pack when you finally launch.
This is where the pedal meets the metal.
You work with your UI designers and developers to bring everything together into a launch-ready version of your app. Then you finally release your app and monitor analytics to see if things are working, if users are behaving as you expect, and if you are on track to meet your business goals.
All the best UX design examples are built using elements from various disciplines. UX combines elements from graphic and UI design, customer research, and information architecture.
Here are some overarching principles to keep in mind as you improve the quality of users’ interactions with your app.
All design elements from the UI to UX should serve to make the experience better — not just prettier. If it looks great but leads the user to uninstall in frustration, you’ve failed.
Some tips:


Users carry multiple gadgets and shift from device to device as the need arises. They expect a consistent omnichannel experience from your brand.
Some tips:
You need to establish an emotional connection between your app and your users. It’s partly using marketing psychology and partly proving your brand is committed to delighting users.
Some tips:

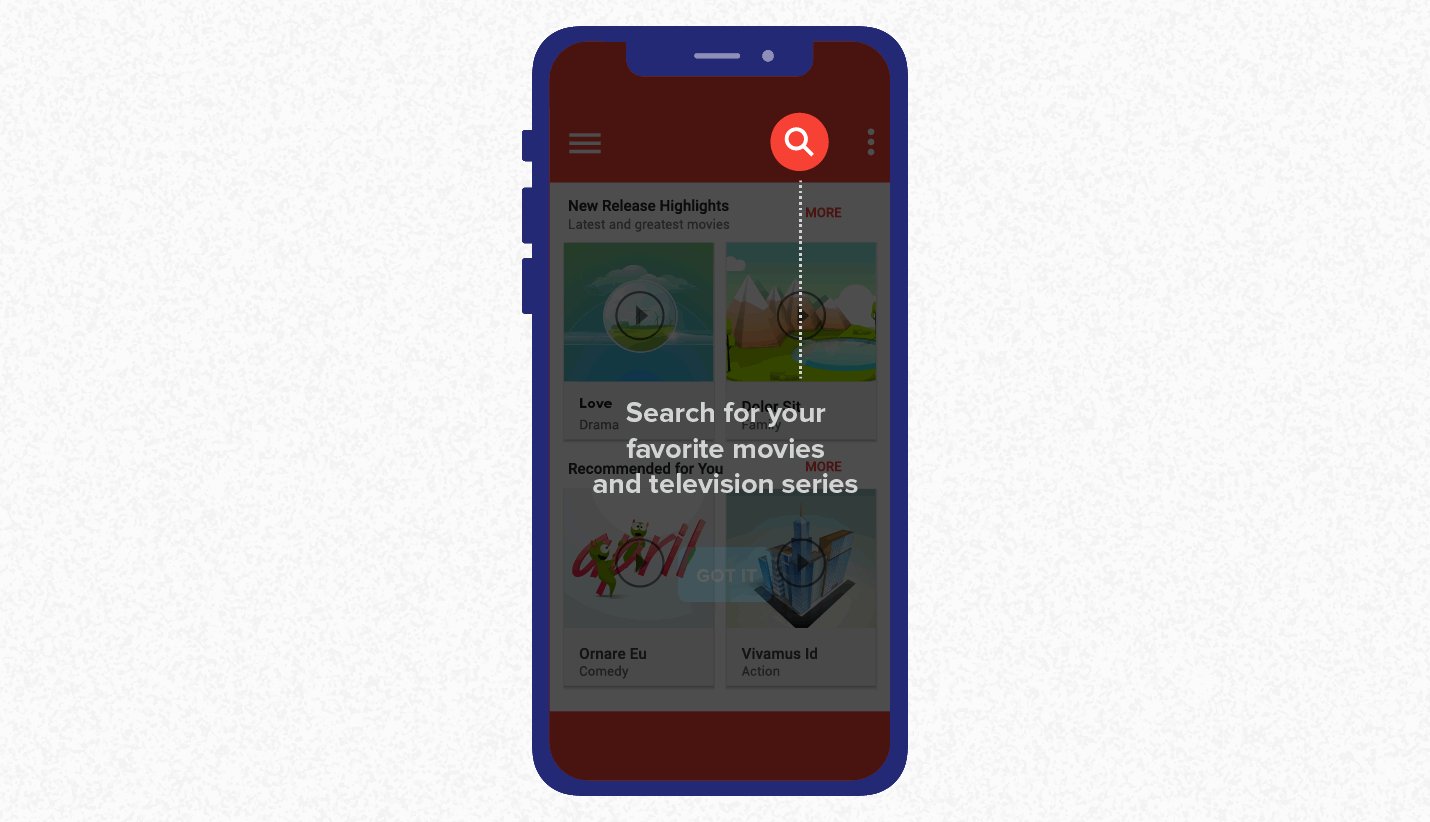
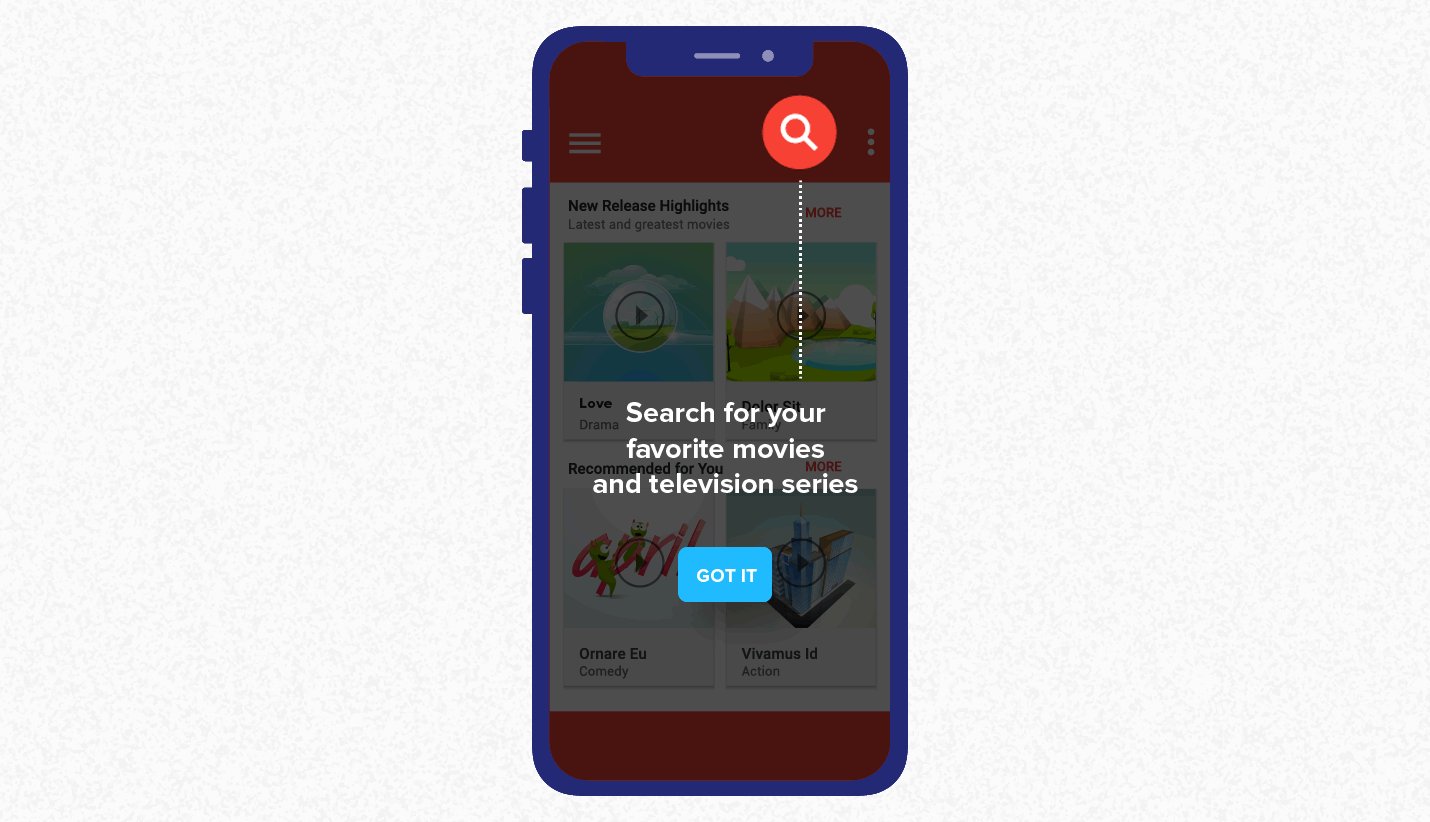
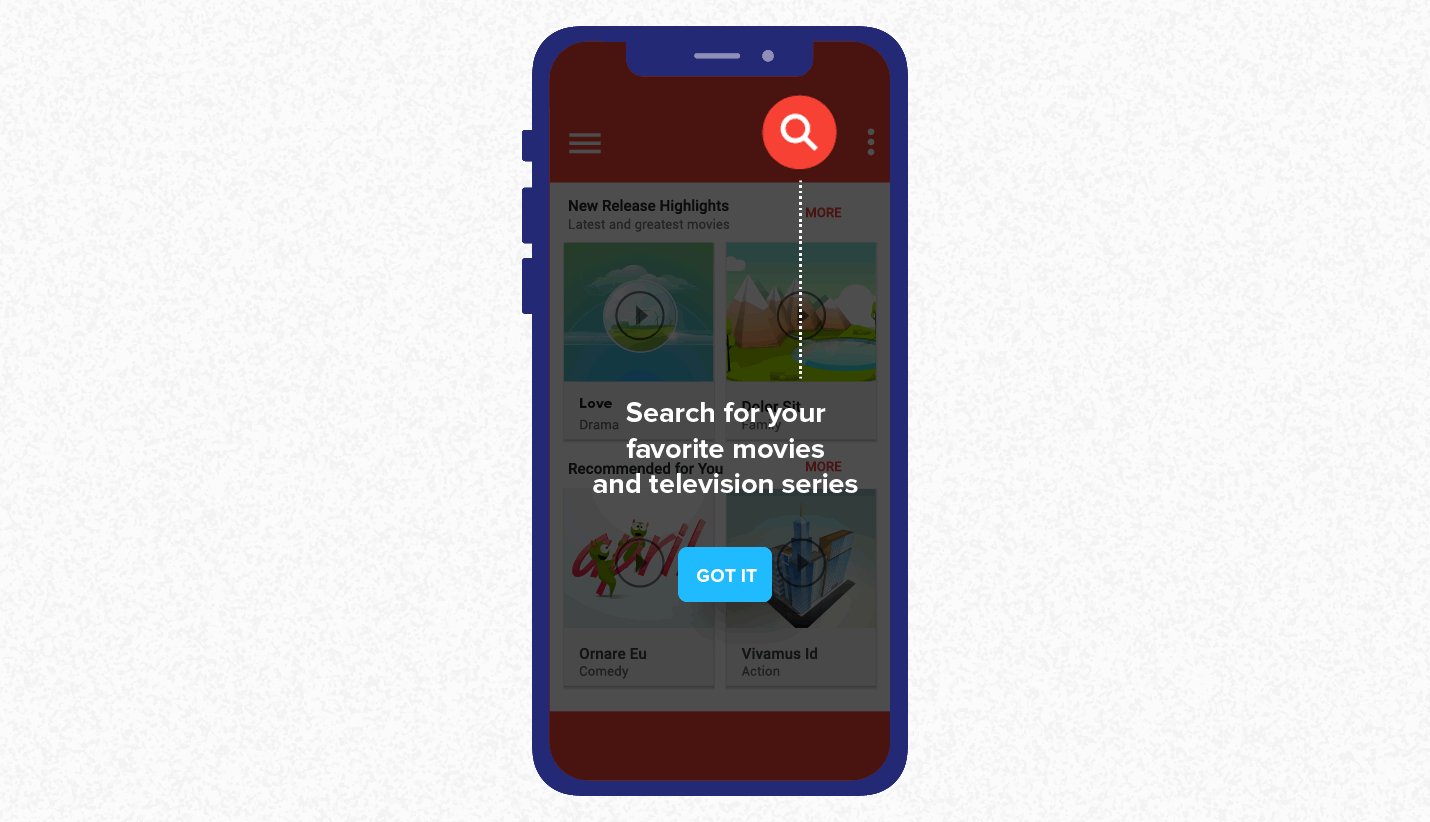
Can the user figure out what to do upon installing your app? Is your mobile app onboarding process easy to understand? 72% of users say completing the app onboarding process in less than a minute is an important factor in their decision to keep using an app.**
Clarity and simplicity are crucial to engaging users, particularly when they’re looking at your app for the first time.
Some tips on keeping things clear and simple:


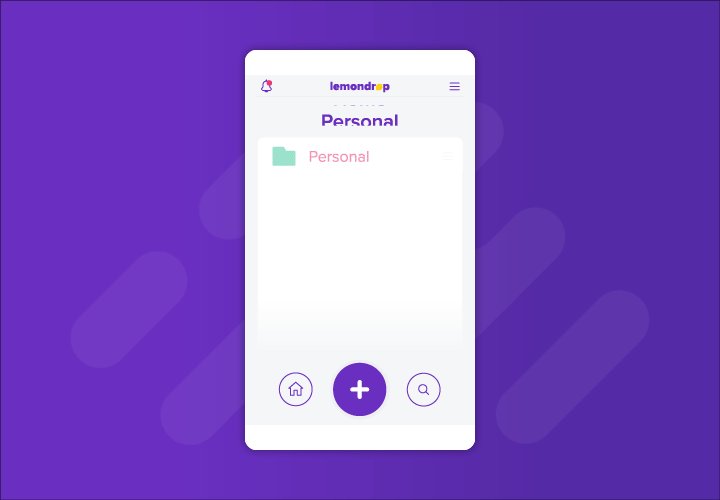
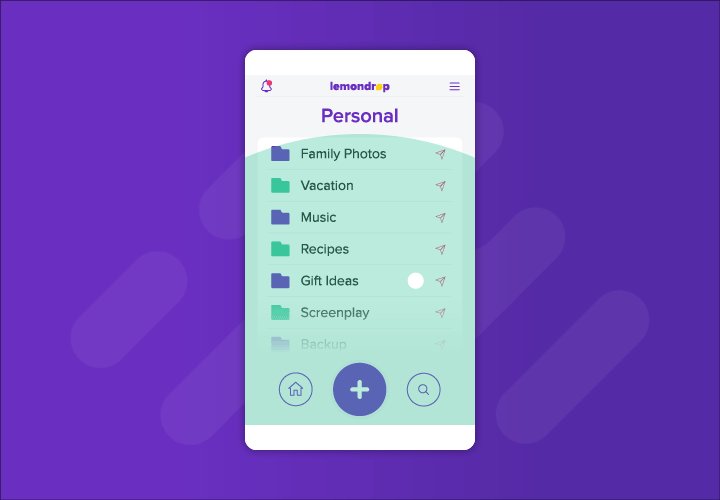
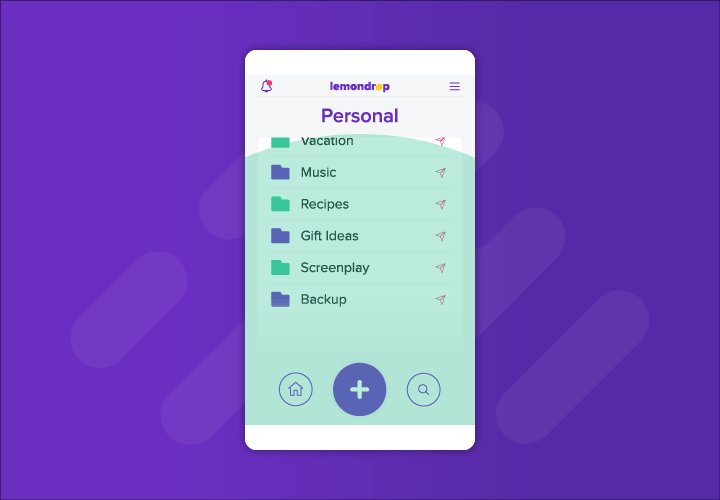
To illustrate some of the principles above, we’ve pulled screenshots from three apps in various verticals that have UX design examples worth emulating.
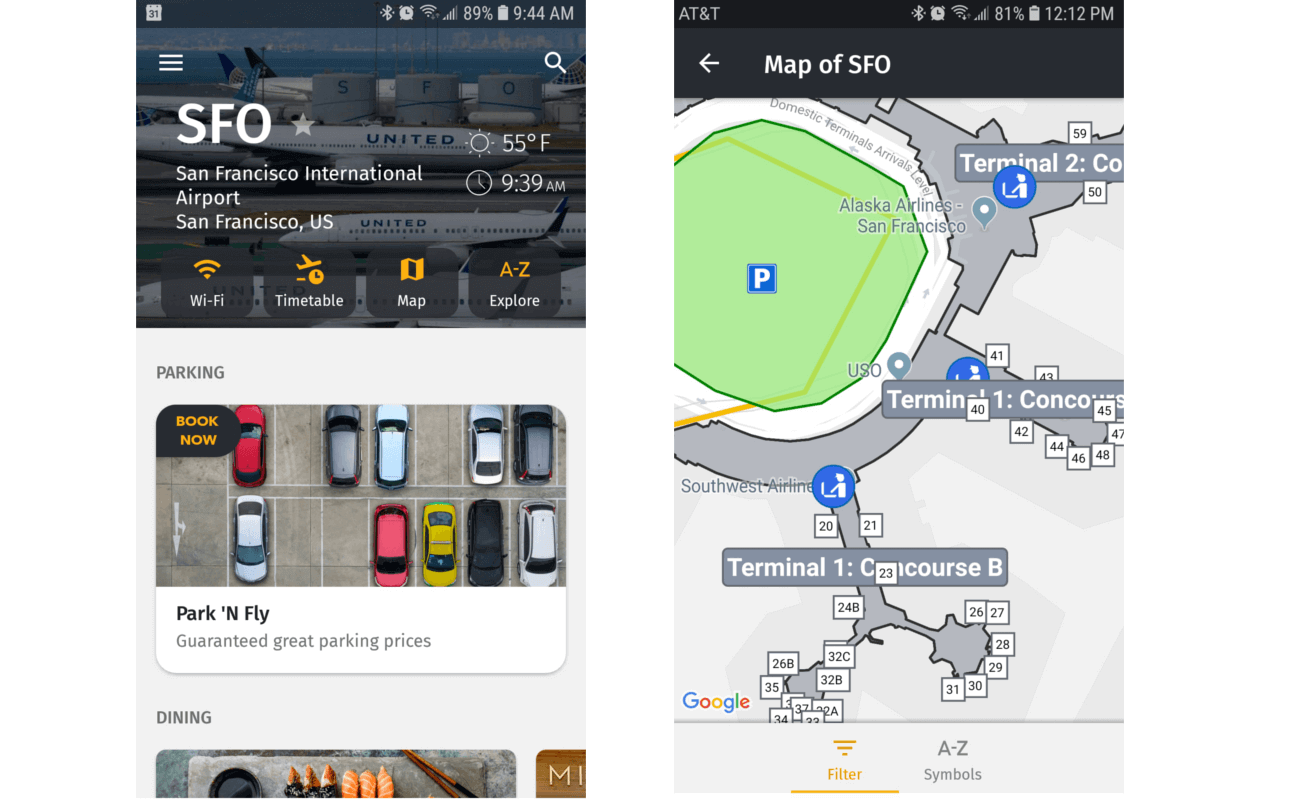
If you’re a frequent traveler, FLIO will help you navigate over 3,000 airports plus offer you discounts and deals on airport stores. The navigation menu is all under a sidebar. And under every airport’s name, you get the three most important details you need: WiFi availability, timetable of flight schedules, and an airport map. Logical layout, easy to use, and immensely useful for frequent fliers.
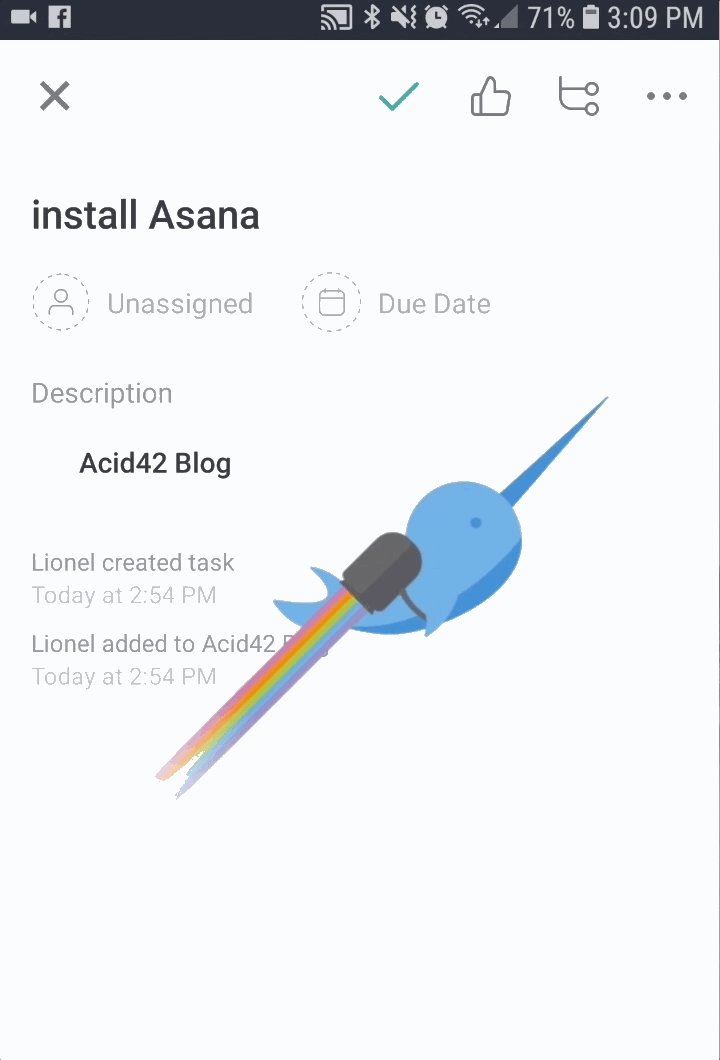
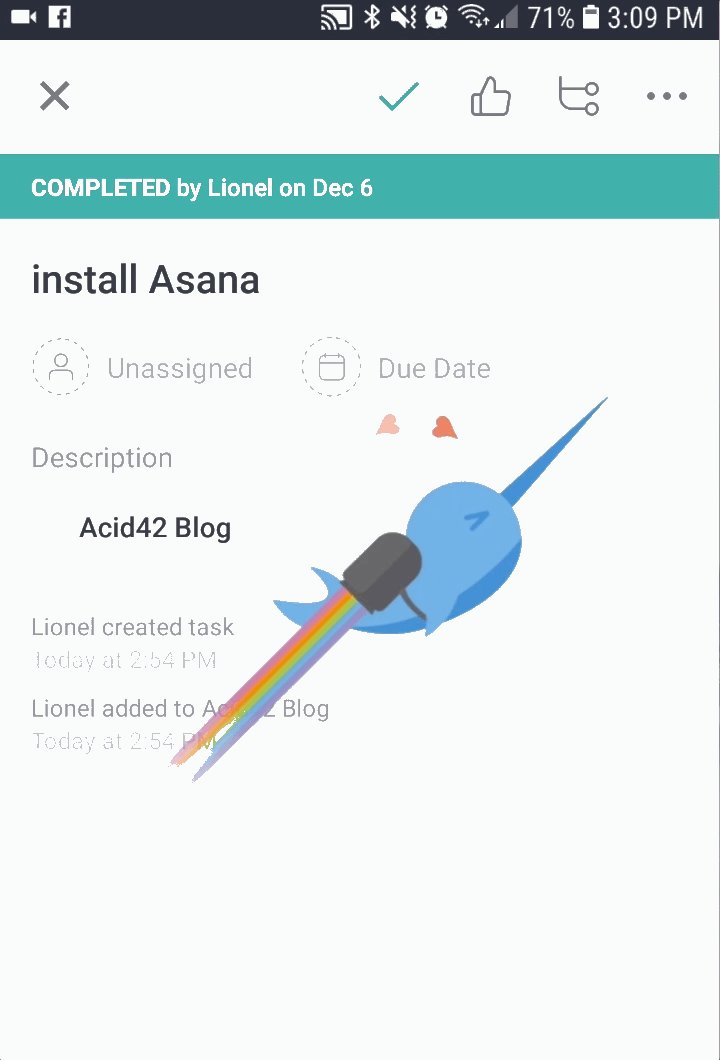
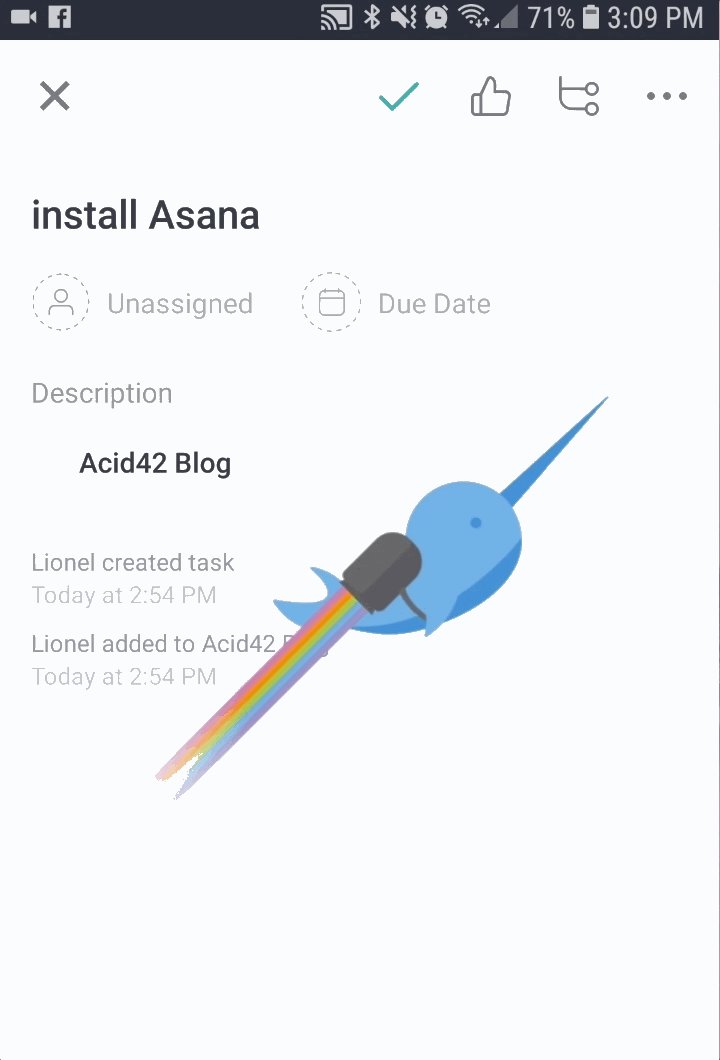
When you need to organize a project, you create tasks in the Asana mobile app, which is consistent with their website. But one exemplary way their UX designers delight users is when a task is completed, you can enable the option to have “celebration creatures” appear and fly over your task list – whether you’re on desktop or on mobile. What’s more human than celebrating checking an item off your to do list? Instant emotional connection.
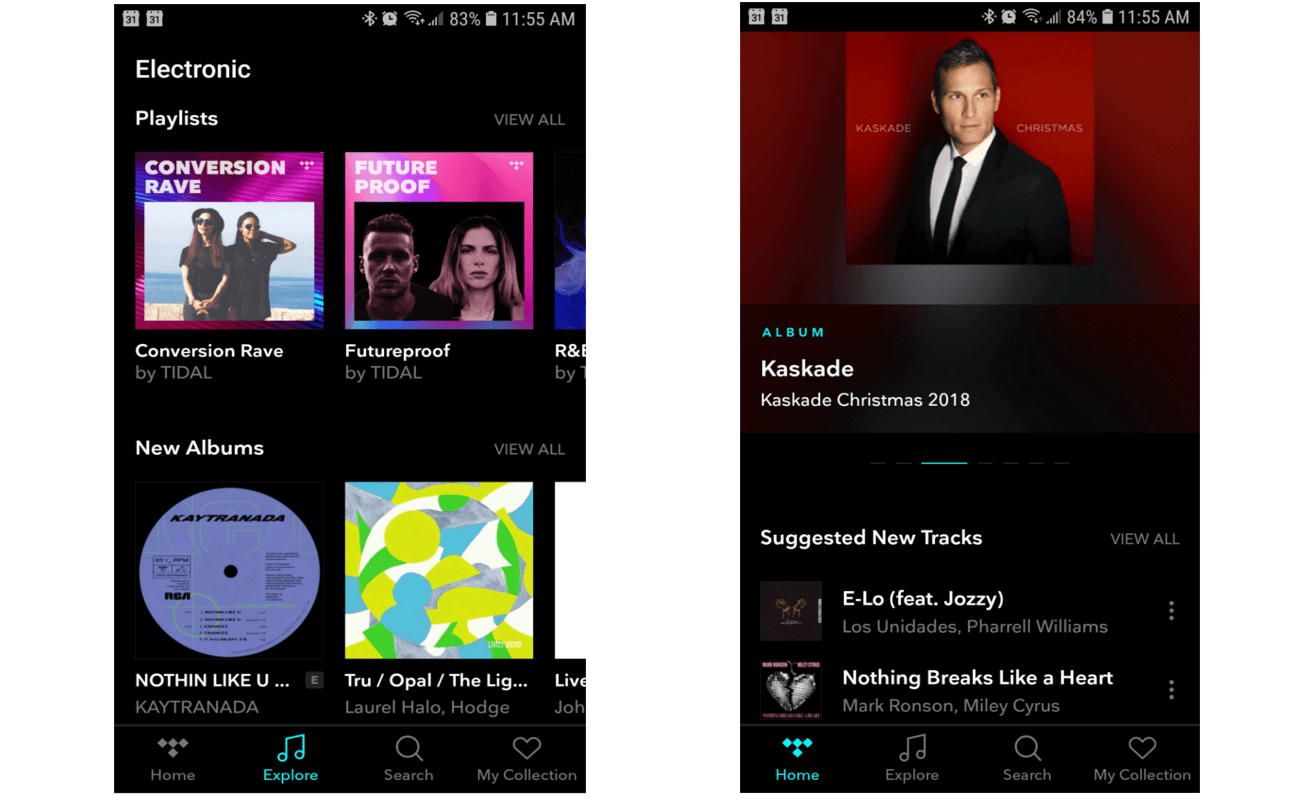
A sleek and high contrast color palette is the first thing that you may notice about Tidal’s UX and UI. But once you wade into their Explore menu, Tidal gives you some unique features that other music players don’t have.
For one, they’re supposed to have more music: 48.5 million tracks** compared to Spotify’s over 40 million.**
For another, Tidal allows you to stream music at the highest resolution possible (lossless CD quality). No other streaming service offers this high fidelity listening experience though Spotify is testing a lossless streaming option as of this writing.
A third reason: unlike other music streaming services, they’ve incorporate the viewing of music videos into their app, giving music lovers a way to experience music not just for the ears but also for the eyes.
The entire point of UX is to improve the quality of user interactions with your app. Look at the user journey and step into their shoes to understand where improvements can be made. Make the experience smoother, more delightful, more engaging.
We’ve got more tips for you at these links:

The Psychology of Insanely Addictive Apps