Interactive emails integrate dynamic elements, surveys, carousels, forms, games, etc., directly into the message, inviting subscribers to tap, swipe, play, or vote within the email. Rather than requiring a click out to a website, interactive emails let recipients take actions in their inbox.
This two-way format is growing in popularity: only 18% of users preferred traditional static emails, while 82% were more likely to respond to an interactive message.
In this blog, we’ll define what makes an email interactive, explain the benefits of engagement and conversions, and give a step-by-step guide to building one. We’ll share 10 inspiring interactive email examples from well-known brands and cover how to create your template.
What are Interactive Emails?
Interactive emails contain real interactive elements in the email body that let users take actions directly in the message, without being redirected. Unlike static emails (plain text or images with links), interactive emails are two-way. Elements can include accordions or tabs for extra information, image carousels, embedded forms or calendars, quizzes, polls, scratch-off coupons, countdown timers, and even mini-games.

Static emails, by contrast, offer one-way content: images, GIFs, or simple HTML with a link out. There’s no user input within the email itself. True interactivity means a subscriber clicks, swipes, or otherwise manipulates the email, and the content responds. Many interactive emails today are built on Google’s AMP for Email framework to enable dynamic in-email functions.
Benefits of Using Interactive Emails
Interactive emails play a huge role in boosting your email marketing metrics and performance.
- Enhanced Engagement: Interactive elements grab attention and prompt action. Games, quizzes, or carousels encourage clicks and increase time spent within the email. They create an app-like experience inside the inbox, which naturally boosts engagement.
- Higher Click-Throughs & Conversions: By embedding actions inside the email, interactive campaigns reduce friction in the conversion funnel. Users can complete a survey, respond to a poll, or even begin shopping without leaving the inbox. AMP campaigns can deliver up to 3X higher conversion rates than static emails. Interactive coupons, polls, and product sliders often lift CTR by double digits compared to traditional formats.
- Better Customer Experience and Brand Perception: Interactive emails feel modern and personalized. Elements like polls and spin-the-wheel games turn passive browsing into active engagement. These features also help collect valuable zero- and first-party data, such as preferences or behaviors, that enable real-time personalization and smarter email segmentation for future campaigns.
- Memorable Experience and Loyalty: Gamified elements make emails more memorable. A user who interacts for even a minute builds a stronger emotional connection. For example, an interactive McDonald’s email held attention for 2–3 minutes, far above the ~9-second norm. Such positive experiences increase recall, satisfaction, and brand loyalty.
How to Make Interactive Emails: Step-by-Step Guide
Let’s go through a step-by-step guide to understand how to make interactive emails easily.

1. Plan the UX/UI and Design
Start by identifying the interactive elements you want, like a carousel, reveal button, or poll. Sketch out how it will look on both desktop and mobile, ensuring responsiveness. Elements like buttons or sliders should scale smoothly. Prioritize simplicity: the first screen should be clear and inviting, with minimal user effort to engage. Use visual cues (e.g., arrows, hover states) to guide users. Keep the layout clean—too many elements can dilute focus and confuse readers.
2. Choose the Right Tools or Platform
Not all email clients support interactivity. Features like carousels or in-email forms usually rely on AMP for Email or advanced HTML/CSS. Gmail and Yahoo support AMP; Outlook and Apple Mail do not. Tools like CleverTap offer pre-built AMP templates and drag-and-drop editors. If coding manually, ensure your email includes both the AMP version and a static HTML fallback. Platforms like CleverTap help validate and preview code across clients.
3. Set Up Authentication & AMP Requirements
Before sending AMP emails, authenticate your domain using SPF, DKIM, and DMARC. Gmail also requires AMP sender registration. For example, in CleverTap, add your domain in Settings → Email Domains and update your DNS records. If authentication or registration is skipped, recipients will see only the fallback version.
4. Build the Interactive Template
Use your chosen editor or code to build the AMP email. Embed components like <amp-carousel>, <amp-form>, or <amp-accordion>. Editors like CleverTap allow you to drag these modules into place. Always include a fallback HTML version—such as static images or plain CTAs—for clients that don’t support AMP. Thoroughly test in tools that simulate both AMP (Gmail/Yahoo) and fallback views.
5. Test and A/B Experiment
Run A/B tests comparing interactive versus static versions. Monitor performance metrics like click rates or poll responses. Ensure the interactive elements render correctly on all target devices. Where unsupported, fallbacks should be seamless and functional.
6. Maintain Accessibility and Fallbacks
Add alt text and ensure screen-reader compatibility. Use high-contrast designs or adjustable text for accessibility. Keep the file size lean—optimize images and minimize scripts to avoid slow loading on mobile. Test on slower networks (3G/4G) to ensure a smooth experience.
By planning well, using the right tools, and optimizing for all devices and clients, you can craft engaging interactive emails that drive higher engagement and conversions. Watch the video below to get a step-by-step walkthrough.
10 Best Interactive Emails Examples for Inspiration
Below are 10 real examples from top brands, showing different interactive elements. For each, we note the brand/industry, the interactive feature, and analyze what worked.
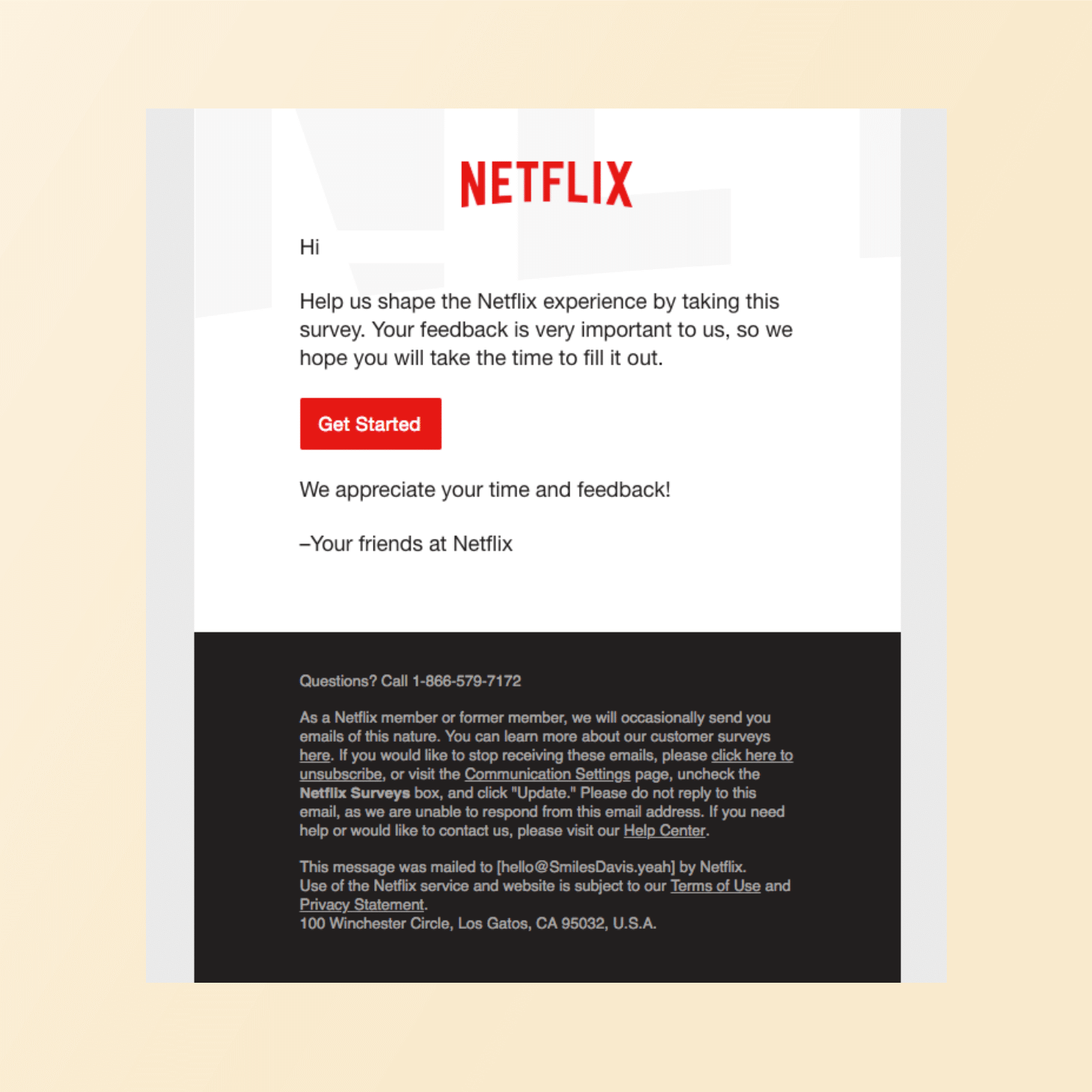
1. Netflix: In-Email Feedback Survey
Netflix sends an email titled “Netflix Values Your Opinion” asking users to take a quick survey without leaving the message. The interactive element is a poll/survey embedded in the email. When users click a response, the email records their answer directly. This lets Netflix gather viewer feedback on content or services with one tap.

What Worked: Embedding the survey in email removes friction: subscribers don’t have to navigate to a separate site. It shows Netflix cares about viewer opinions, reinforcing the brand as customer-centric. The subject line (“Values Your Opinion”) and the interactive prompt both encourage participation.
2. Taco Bell: Holiday Maze Game
Taco Bell created a festive maze game in an email. The email invites recipients to navigate a fun maze by clicking directional arrows inside the email. Completing the maze reveals a coupon at the end. This is an example of gamification in email.

What Worked: The gamified maze adds undeniable fun. It engages users beyond the usual browse-and-click: people play the game, spending more time with the email. Completing the maze yields a reward, incentivizing participation. This drives deeper engagement and ensures the email is memorable and shared.
3. Booking.com: Interactive Travel Quiz
Booking.com ran a Travel Prediction Quiz email. Users answer trivia-style questions about future travel trends. The quiz provides “predictions and trends” (e.g., best travel locations next year) based on answers. After finishing, Booking.com collects the data to tailor future offers (e.g., destination recommendations).

What Worked: The quiz taps into users’ curiosity and travel enthusiasm. It’s entertaining and shareable. Because it’s content-focused (not just a hard sell), recipients spend time thinking and clicking. Gathering quiz answers also gives Booking.com first-party data on user interests, helping with personalization.
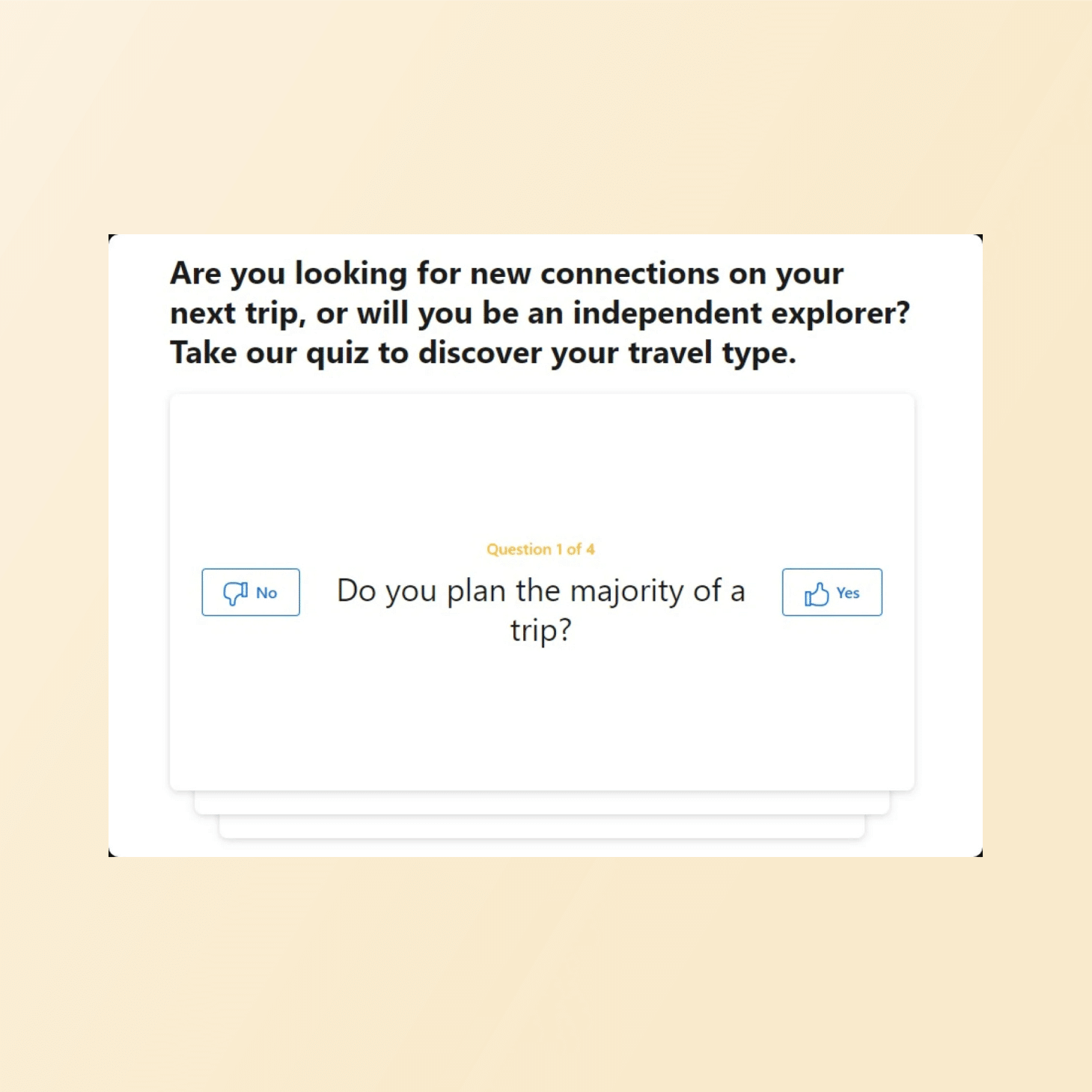
4. Airbnb: Trip Matcher Quiz
Airbnb’s marketing team used an interactive quiz called the “Trip Matcher”. Subscribers answer a series of lifestyle questions; then the email suggests travel destinations that fit their profile. This is again gamified quiz content.

What Worked: This quiz provides personalized recommendations (destinations) based on user input. It engages users by promising a customized outcome: e.g., “This is where you should go next.” The relevance to travel interests holds attention and directly leads to Airbnb’s offerings (the recommended listings).
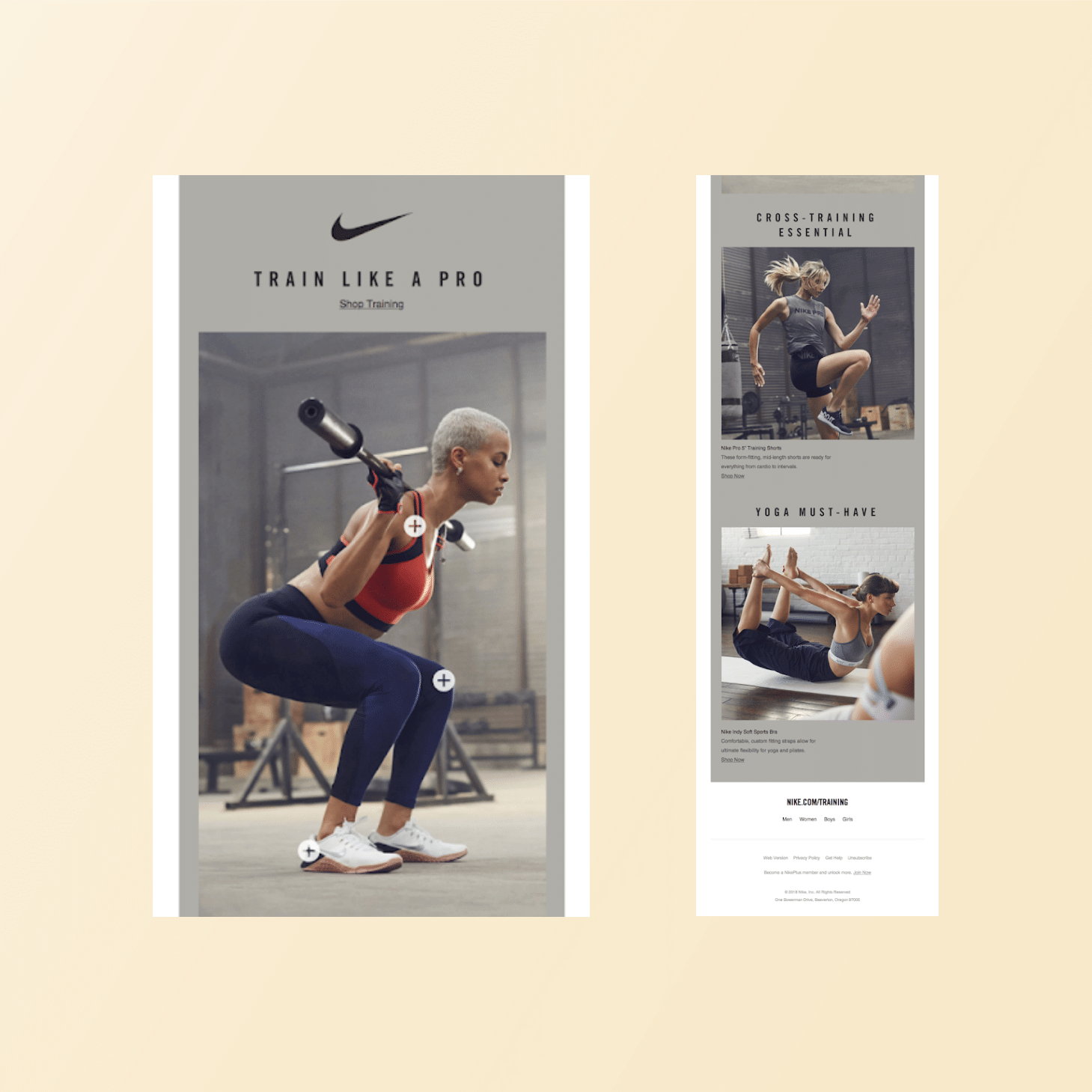
5. Nike: Image Hotspot Carousel
Nike’s promotional email uses an interactive image carousel with clickable hotspots. The email header image contains hidden “hotspots” (invisible buttons) over product photos. When clicked, each hotspot reveals product details and an add-to-cart button without leaving the email. Essentially, it’s a carousel of products where each can be explored in place.

What Worked: Hotspots on a single image create a clean look (no visible multiple buttons cluttering the design). Users click right on products to learn more – the action is intuitive. By allowing in-email exploration, Nike reduced the steps to purchase. As noted in the example, clicking a hotspot reveals details and a direct checkout link, streamlining the buying process. This approach keeps brand visuals strong and gives control to the subscriber.
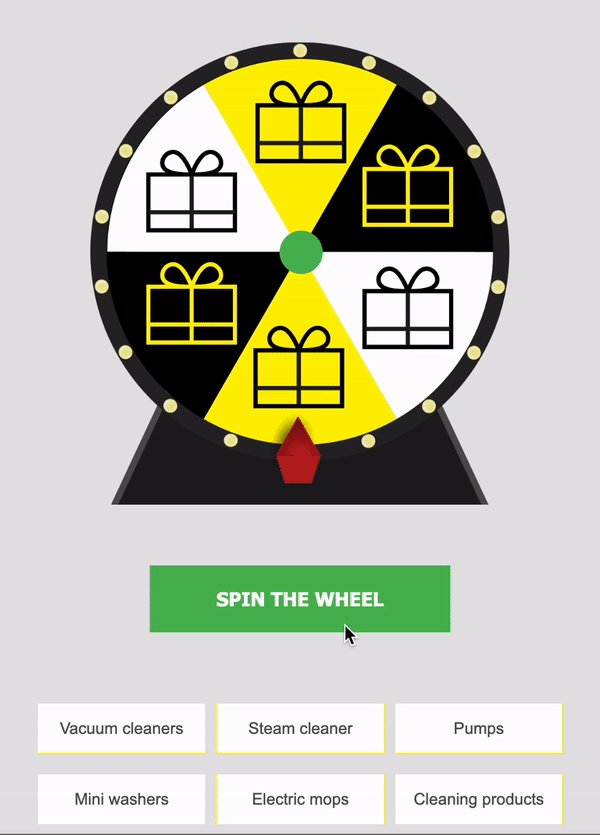
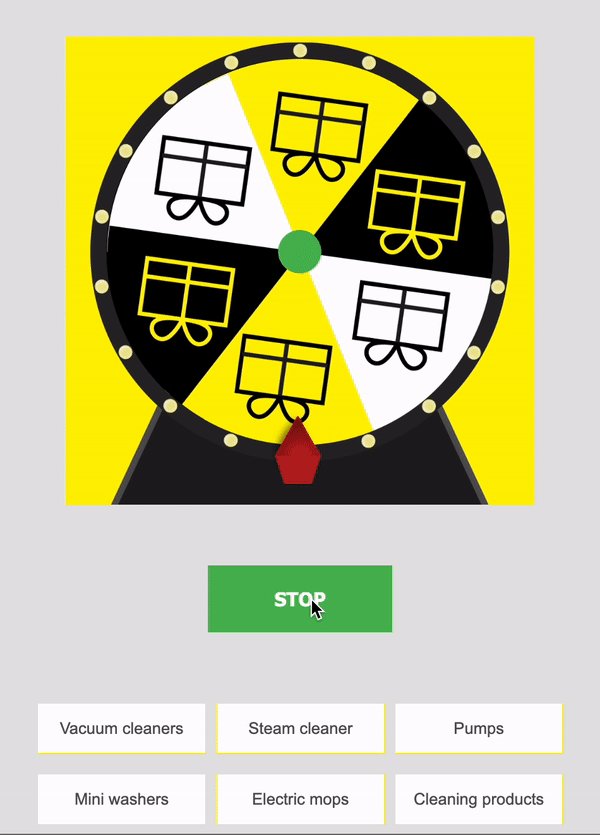
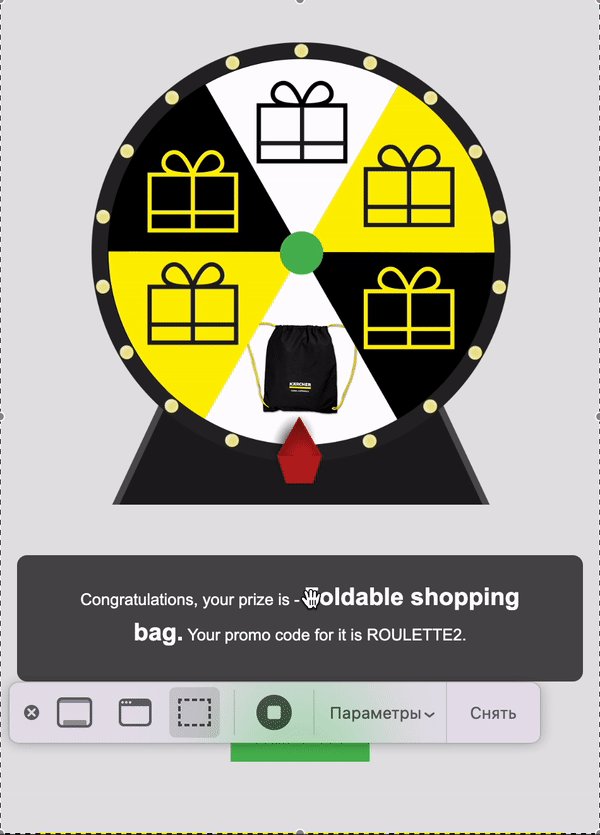
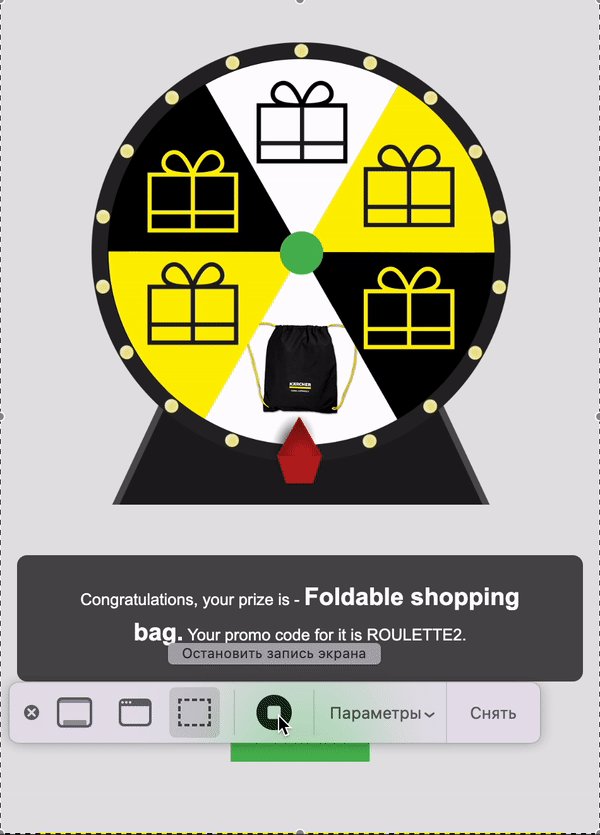
6. Karcher: Spin-the-Wheel Game
In a newsletter for Karcher (cleaning tool brand), the email features a roulette-style spin-the-wheel game. Subscribers can “spin” the on-screen wheel to win prizes (discounts or gifts). Each spin happens right in the email via AMP scripting.

What Worked: The spin-the-wheel is highly engaging and suspenseful. Each click (spin) is an event that emotionally involves the user. The game format encourages trial and re-play (some might spin multiple times!). Prizes/gamification drive urgency and shareability.
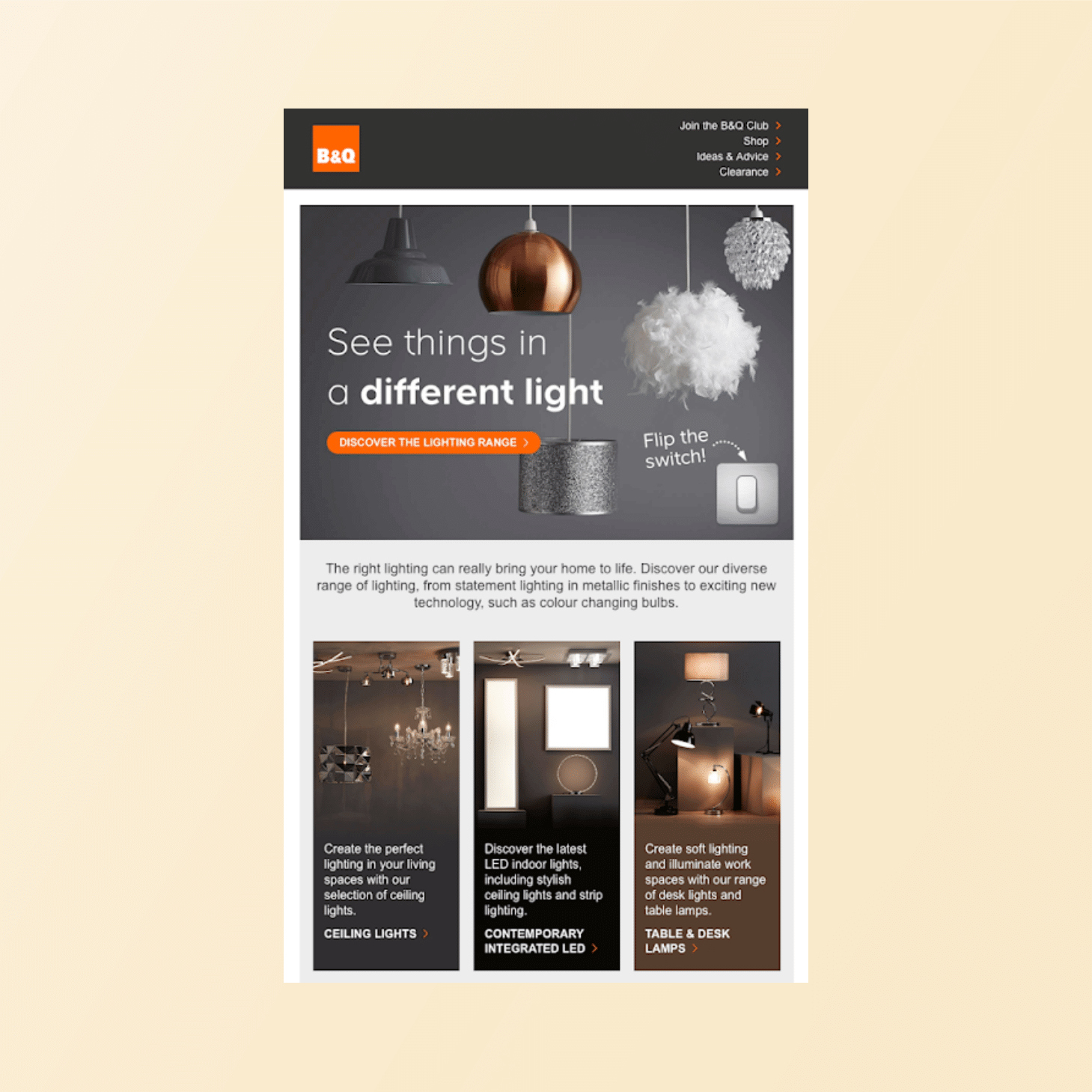
7. B&Q: Product Demo Toggle
B&Q (a home improvement retailer) sent an email allowing users to “test” a light switch inside the email. The email showed a lamp icon with a toggle switch. When the subscriber taps the switch, the lamp image changes state (on/off) within the email itself – a mini product demo.

What Worked: This was a clever use of an interactive toggle. It demonstrates a product feature (light control) directly. The click-triggered animation (flipping the switch) is engaging and memorable. It likely caught users off guard (in a good way), increasing dwell time.
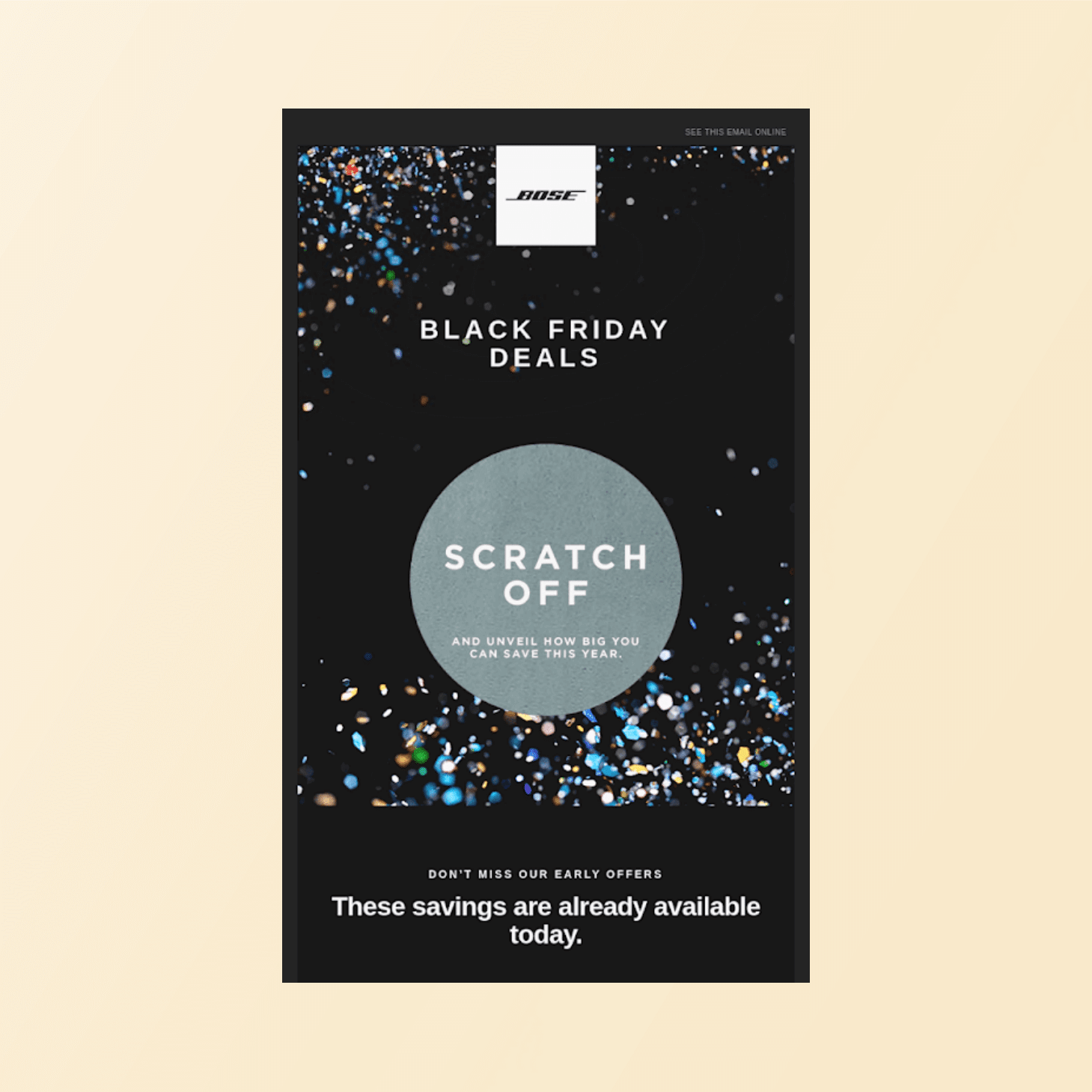
8. Bose: Scratch-to-Reveal Coupon
Bose deployed a digital scratch-off in an email for a special offer. Recipients are shown a covered coupon card and can use their finger or cursor to “scratch” the cover away in the email, revealing a discount code underneath.

What Worked: The scratch-off creates anticipation and involvement. Psychologically, physically “scratching” the cover gives the user a sense of reward when the code is revealed. Bose ensured the scratch area was large enough to keep people occupied for ~10 seconds, prolonging engagement. This tactile feeling (though digital) makes the email stand out.
9. TOMS: Toggle for Product Demo
TOMS sent an email showcasing their glow-in-the-dark shoes with an embedded toggle switch. Users are prompted to flip a switch on the email (using an AMP toggle input) to see the shoe glow effect within the email design.

What Worked: This is similar to the B&Q example: it’s a demo of a product feature (glow in the dark). The toggle gives users interactive control over the visual. It’s a fun, surprising effect that aligns with the product’s unique selling point. Importantly, it puts the user “in control,” which increases engagement.
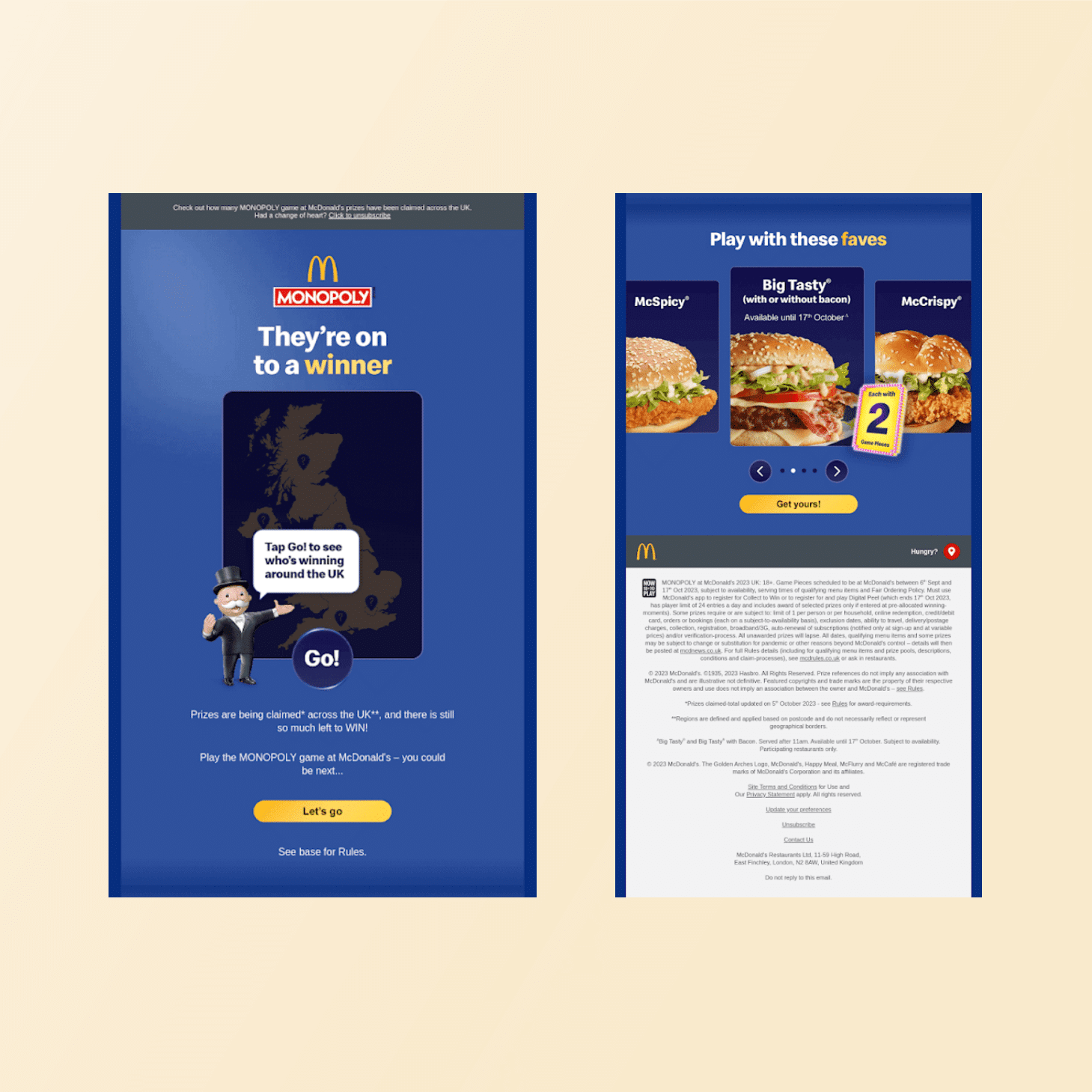
10. McDonald’s: Mini-Game + Product Carousel
McDonald’s sent a highly interactive email containing two elements: an above-the-fold game and a below-the-fold product carousel. The “game” was a simple interactive activity to engage users; below that, a carousel slider let users browse new menu items or deals without leaving the email.

What Worked: This combines the best of both worlds. The game at the top immediately captures attention and invites playful interaction. Having multiple interactive elements means recipients can choose what to do first. The carousel provides convenient product exploration, boosting clicks on individual items.
Each of these examples shows a different interactive approach. By studying what worked and adding your own creativity, you can adapt similar ideas. Always ensure the interactive element ties back to a marketing goal (feedback, sale, data capture, etc.) to make it meaningful.
How to Create an Interactive Email Template
To implement interactive features at scale, you need a capable email platform and the right setup. CleverTap, for instance, offers robust tools for building AMP-powered email templates. Here’s how a modern platform like CleverTap enables interactive emails:
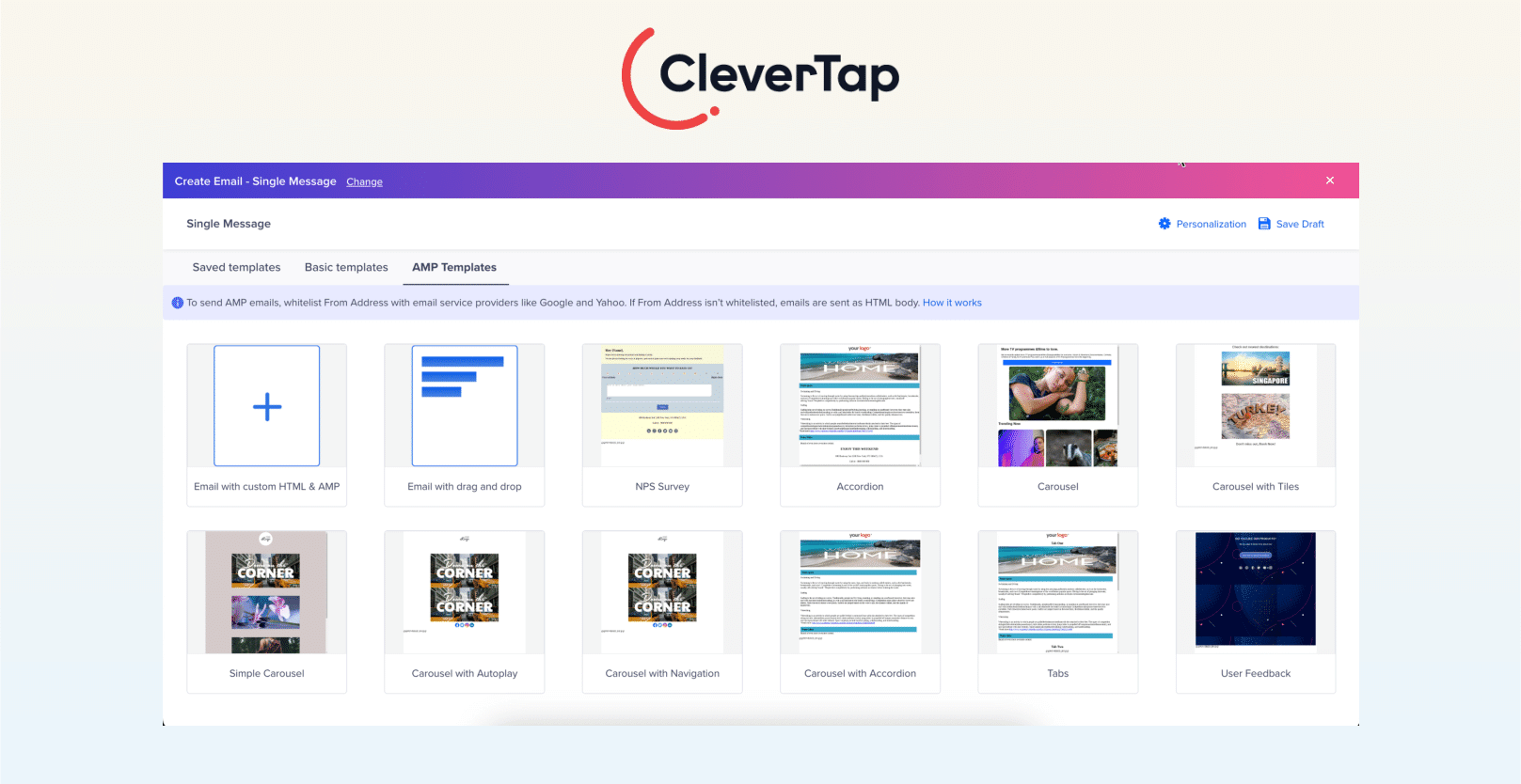
AMP Email Support & Templates
CleverTap supports AMP for Email, Google’s framework for dynamic email content. Marketers can add carousels, forms, accordions, and quizzes without writing complex code. Its drag-and-drop editor includes pre-built AMP templates and customizable components like product feeds, countdown timers, and quiz widgets—ideal for keeping content real-time and engaging.

Domain and Sender Setup
Before sending AMP emails, verify your domain with SPF/DKIM/DMARC. CleverTap walks you through setup in its dashboard. Once configured, you can select the AMP format when creating campaigns. The platform auto-sends both AMP and fallback HTML versions, ensuring compatibility across email clients.
Segmentation and Personalization
CleverTap excels in behavioral segmentation. You can target users based on in-app actions (e.g., cart abandoners, active gamers) and send relevant interactive emails. Data collected via email interactions—like poll responses or quiz answers—feeds directly into user profiles. For instance, if a user selects “Soccer” in a poll, CleverTap can instantly trigger a follow-up campaign featuring soccer-related offers. This real-time personalization drives higher engagement and collects rich first-party data for future targeting.
Journey Orchestration
Use CleverTap’s journey builder to create automated flows with interactive touchpoints. For example, after a user spins a prize wheel, follow up with tailored product recommendations. Poll participants can enter nurturing sequences that send personalized content. A/B test each journey step to optimize conversions across variations.
Integrated Tools
Forms created with CleverTap’s AMP support can sync directly with your CRM and boost survey responses or lead generation. Captured emails, phone numbers, or feedback flow into your customer database instantly, reducing drop-off.
With AMP support, automation, segmentation, and built-in analytics, CleverTap turns interactivity into a strategic email marketing tool, delivering engagement and measurable results at scale.
Build clever interactive email campaigns with CleverTap.
Best Practices for Designing Interactive Emails
- Keep It Lightweight for Mobile: Always optimize images and code size. AMP components can add bulk, so compress images and limit complex graphics. Small file sizes ensure fast load on mobile, where many recipients will open the email. Minimize external calls. A snappy load is crucial; otherwise, even the coolest interactive email will feel sluggish.
- Fallback for Non-Supported Clients: Since not all email clients render advanced HTML/AMP (e.g., many desktop clients), design meaningful fallbacks. For each interactive element, include an alternative: an image or a simpler version. For example, if you have a countdown timer, have a static countdown image or text. If you embed a survey, include a “Take the survey” button linking externally. The key CTA should never be behind an unsupported feature. Double-check fallbacks by previewing the email in major clients.
- Balance Design and Load Time: While high-fidelity design is tempting, interactive emails must balance effect vs performance. Avoid using too many heavy elements (e.g., avoid multiple large GIFs alongside AMP code). Structure the email with lightweight HTML. Inline CSS is preferred (AMP requires it).
- Ensure Accessibility and Cross-Client Rendering: Design for all audiences. Use semantic tags and alt text on images. Ensure text has sufficient contrast. Interactive color toggles, high-contrast modes, or simpler layouts can help visually impaired users. Also, check that fallbacks contain all the content of the interactive version; they should not exclude users on any device.
- Don’t Hide Core CTAs: If you’re adding interactivity, make sure the primary call-to-action isn’t only accessible through it. For instance, if you put “Buy Now” behind a carousel click, also include a clear “Shop Now” link or button in the email body. Never make the only way to act dependent on a user figuring out a complex widget. The interactive elements should enhance, but not replace, essential functions.
- Test Extensively: Beyond A/B testing with audiences, rigorously test your emails in all target clients/devices. Use email testing tools to simulate Gmail, Outlook, Apple, mobile apps, etc. Check that interactive features degrade gracefully (or hide) where needed. Verify on iOS Mail, as it does not support AMP; ensure its HTML view is still elegant.
- Privacy and Consent: If you’re collecting data via email (e.g., survey answers), clearly state how that data will be used and ensure compliance with privacy regulations. Display any necessary opt-in choices at the email level.
Following these best practices will help your interactive email not only dazzle readers but also deliver seamless, accessible experience across clients.
Build Interactive Email Campaigns with CleverTap
CleverTap empowers marketers to run data-driven interactive email campaigns with ease. Target users with personalized experiences, like carousels for frequent shoppers or polls for churn-risk users. Interactive elements feed first-party data (e.g., quiz answers) back into user profiles, enabling real-time personalization and smarter targeting.
Whether you’re in e-commerce, gaming, or travel, CleverTap’s tools help turn interactivity into measurable engagement and conversion wins. Book a demo today.
Kiran Pius 
Leads Product Launches, Adoption, & Evangelism.Expert in cross-channel marketing strategies & platforms.
Free Customer Engagement Guides
Join our newsletter for actionable tips and proven strategies to grow your business and engage your customers.