Web push notification is a powerful tool to guide users along their journey on your website and/or app and keep them engaged by providing supplemental resources in a timely manner. This blog delves into what web push notifications are, their benefits, key components, industry use cases, and more.
What are Web Push Notifications?
Web push notifications, or browser push notifications, are messages that a website or web app sends to its users’ web browsers, even when the users are not active on the platform. First rolled out by Chrome in 2015, these push notifications appear as small pop-up messages on the desktop or mobile device screen, typically containing:
- Title, which summarizes the notification.
- Message, which describes the notification in detail.
- Image or icon, which helps users identify the source, such as the website or brand, of the notification.
- Call-to-Action (CTA) button or link, which guides the user to take a specific action.
- Landing Page URL, which directs the user to the dedicated landing page.
Web push is an effective way for websites to engage with their audience, provide timely updates, and encourage user interaction. It is especially helpful for providing time-sensitive content, relevant information, user interface tips, communication updates, and more.
Depending on the state of the device when sent, the notifications can appear temporarily and disappear automatically or require action by the user to close them. Web and mobile push notifications can be used independently or in combination across various devices.
Benefits of Web Push Notifications
Here are some of the benefits of web push notifications:
1. Real-time delivery
Web push is a powerful direct, and fast communication channel that delivers messages to users instantly, enabling you to ensure optimal timing of your outreach efforts.
2. Does not require app installation or user activity
Browser push notifications are delivered to the users regardless of whether they are active on the platform or have installed the app, allowing brands to reach their audiences easily.
3. Easy opt-in
By explicitly asking users for their consent, web push helps you ensure that your messages are being delivered to an audience that is genuinely interested in your offerings. At the same time, it helps ensure compliance with data privacy regulations.
4. Improved engagement
Real-time delivery of push notifications helps improve engagement rates significantly. Timely notifications of discounts, promotions, or other information can help brands increase the number of users returning to their websites.
5. Better conversion rates
Effectively segmenting the target audience and personalizing the messages can help improve conversion rates by ensuring the right notification is delivered to the right audience at the right time.
How Do Web Push Notifications Work & How to Implement Them?
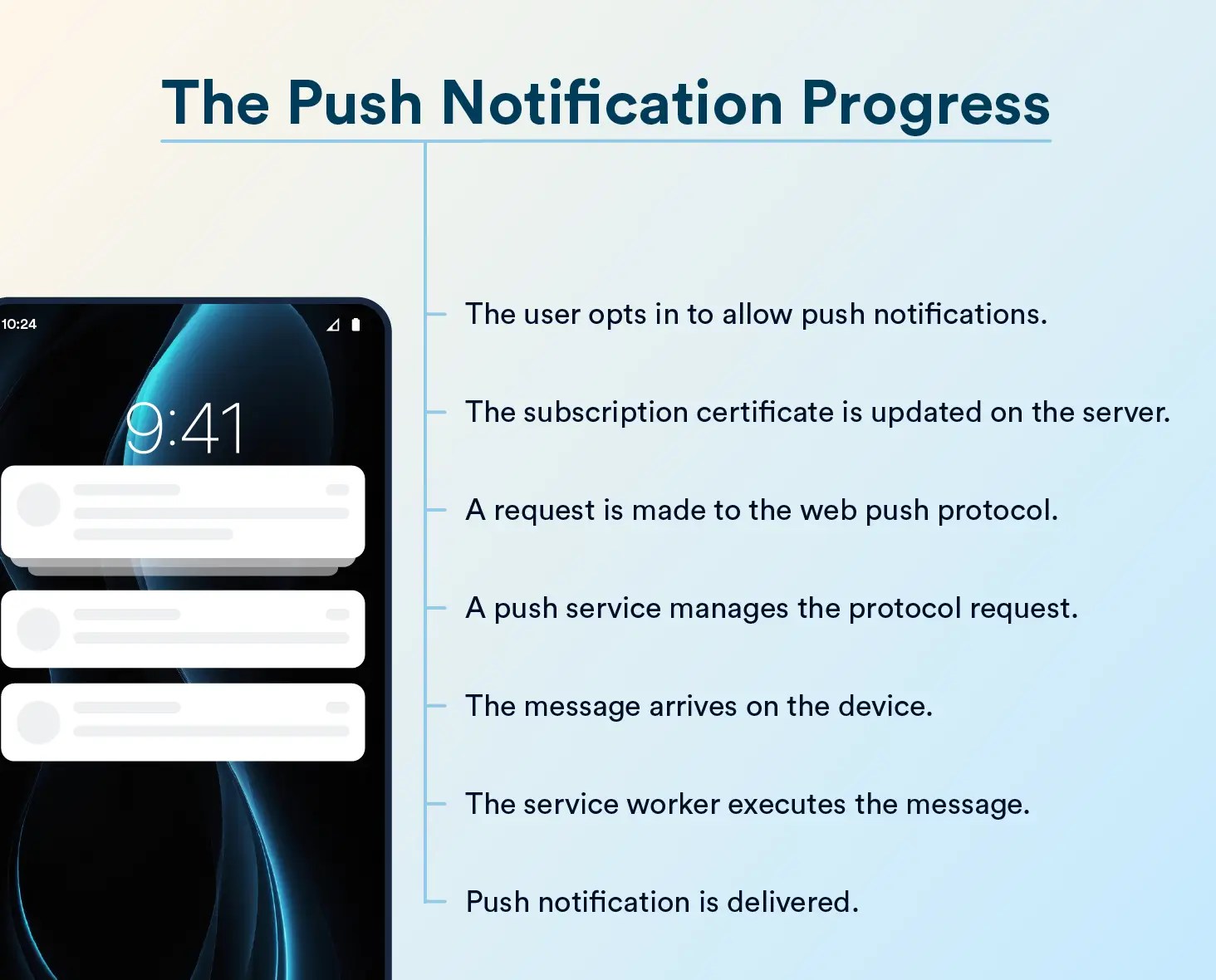
Here are the steps of how the notifications are delivered to the users:
Step 1: The user “opts-in” to allow push notifications
Step 2: The subscription certificate is stored in the web server to identify and confirm that a user’s device can accept the notifications.
Step 3: When ready to send a notification, the request is sent via the web push protocol.
Step 4: Once sent, a push service will keep the message on the server until the user comes online and the notification is delivered or the message expires. If the message has an expiration date, you can specify how long the message should be enqueued before it is removed or undelivered.
The ability to temporarily stage push notifications to only be sent if the user is available within a certain amount of time is essential to avoid time-sensitive messages being delivered late.
Step 5: The message arrives on the user’s device.
Step 6: The browser invokes the service worker, which is a script that enables messaging offline and can even run when the browser is closed entirely. Finally, the push notification is dispatched and delivered.

Here are the measures to implement web push notifications effectively:
- Get Transport Layer Security (TLS) or, formerly, Secure Sockets Layer (SSL) certification to ensure secure connections (HTTPS).
- Add the service worker file to handle your notifications. (CleverTap provides the service worker file that must be hosted in your document root.)
- Ask permission from users to send notifications.
- Develop a strategy to engage users with relevant and timely content.
Components of a Web Push Notification
The appearance of the notifications varies depending on the browser and the operating system. For example, how a notification looks in Windows differs from how it looks in Mac for the same Chrome browser. Here are some instances that demonstrate how web push looks in different browsers and operating systems.
1. Chrome
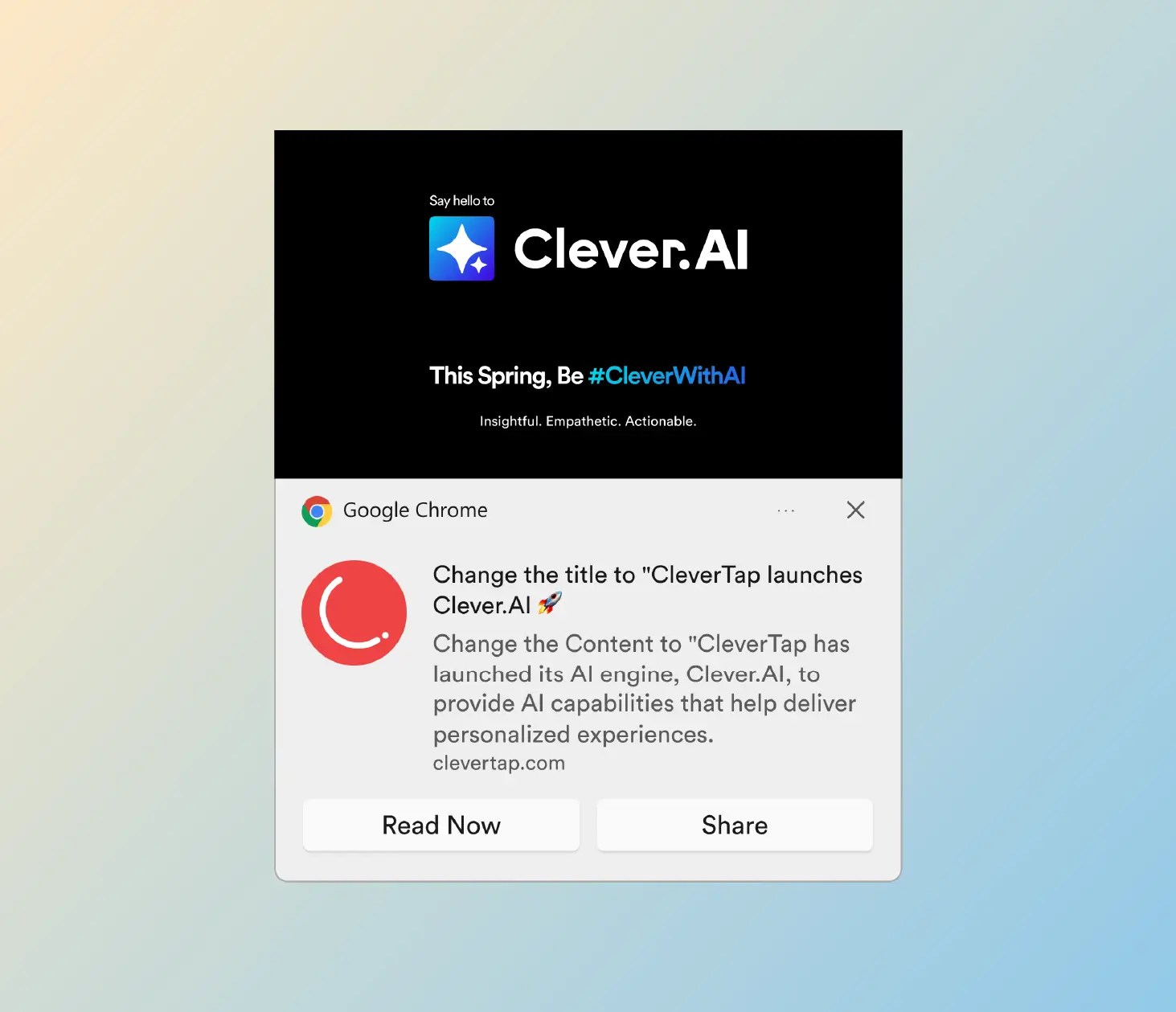
a. In Windows
Notifications delivered via Chrome in Windows have the following elements:
- Banner image of 360×180 or 2:1 aspect ratio. Supported formats include JPG, PNG, and GIF (not animated).
- Browser and browser icon.
- The logo or icon of the website sending the notification (192×192 or larger). Supported formats include JPG, PNG, and GIF (not animated).
- The URL of the website sending the notification.
- Up to 2 action buttons.
- Notification settings and focus assist.
- Title with a character limit of 60.
- Content with a character limit of 120.

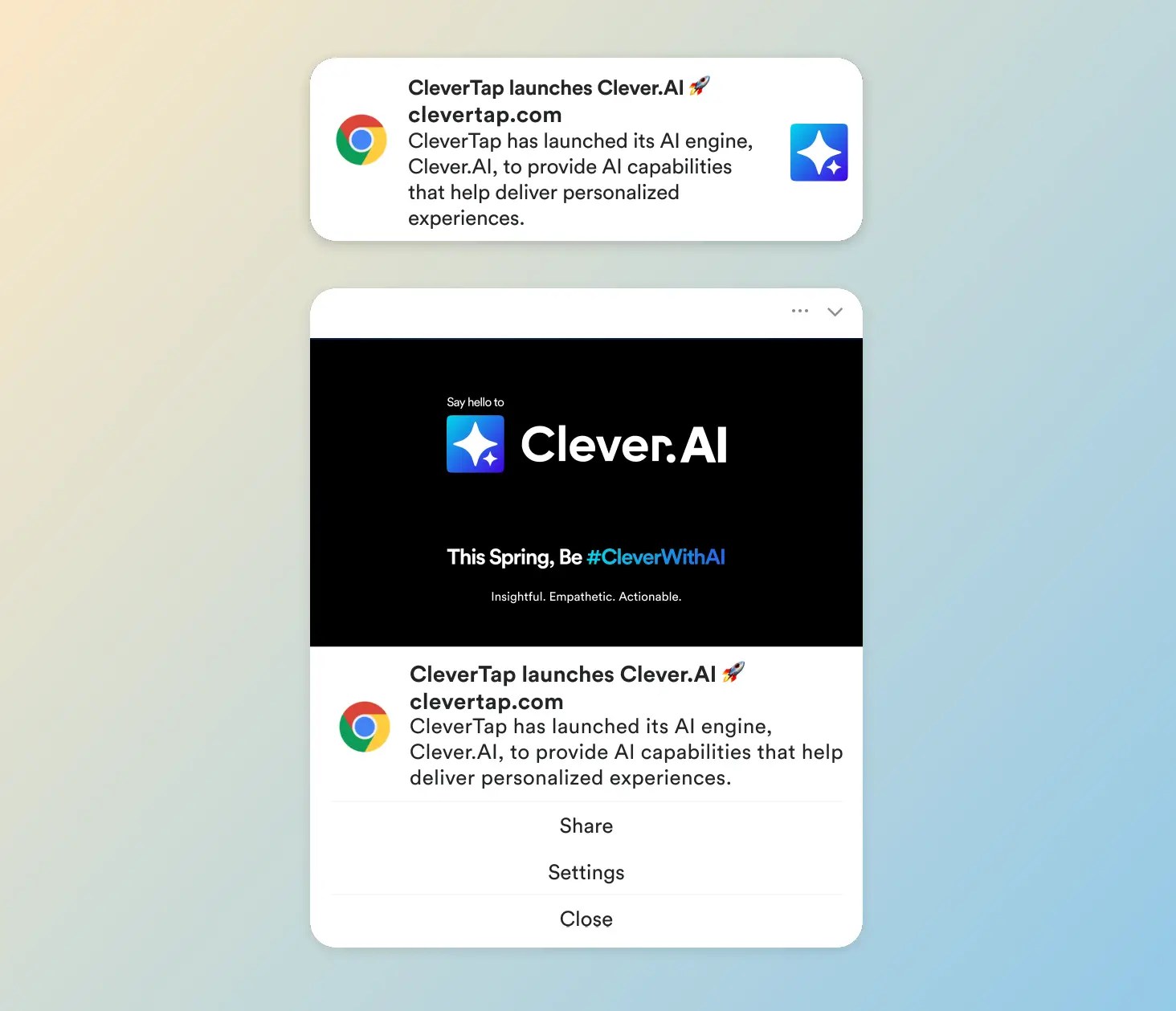
b. In Mac
Notifications delivered via Chrome on Mac have the following attributes:
- Browser icon.
- Title with a character limit of 60-80.
- The URL of the website sending the notification.
- Content with a character limit of 120-150.
- Banner icon of 192×192 or larger, which enlarges when expanded. Supported formats include JPG, PNG, and GIF (not animated).
- Up to 2 action buttons.

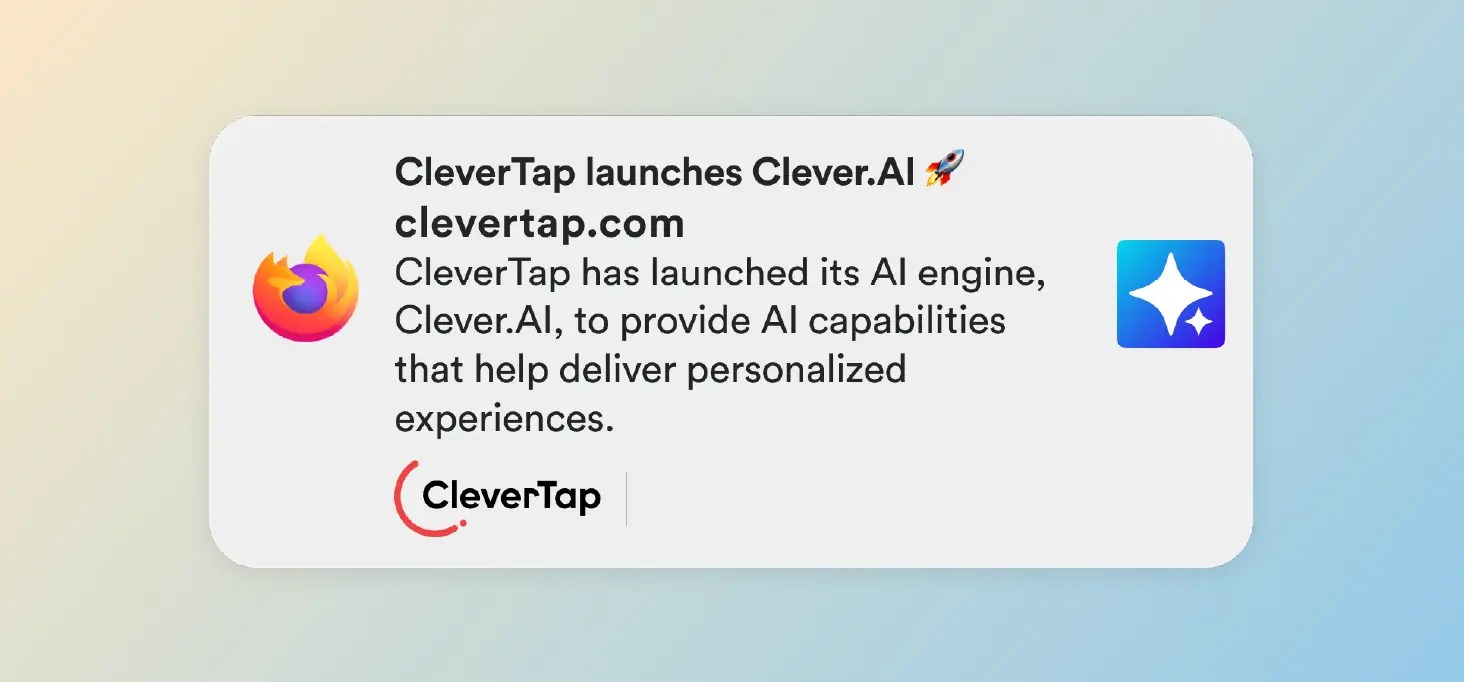
2. Firefox
a. In Windows
Firefox doesn’t support banner image or action box functionality yet. Here are the key elements of the notifications when delivered via Firefox in Windows:
- Browser and browser icon.
- Icon in 192×192 or larger. Supported formats include JPG, PNG, and GIF (not animated).
- The URL of the website sending the notification.
- Notification settings and focus assist.
- Title with a character limit of 60.
- Content with a character limit of 120.

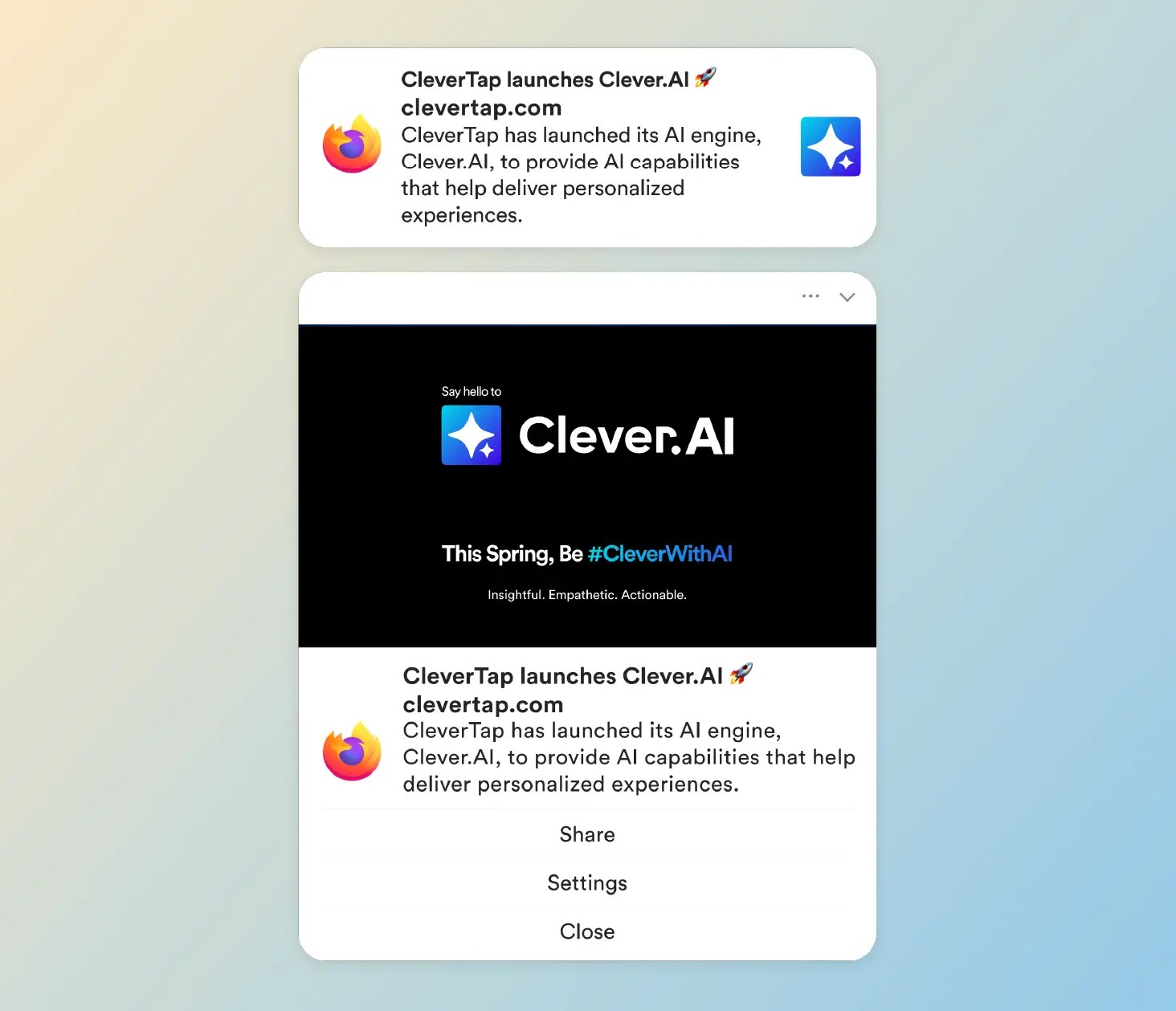
b. In Mac
Notifications delivered via Firefox on Mac have the following attributes:
- Browser icon.
- Title with a character limit of 60-80.
- The URL of the website sending the notification.
- Content with a character limit of 120-150.
- Banner icon of 192×192 or larger, which enlarges when expanded. Supported formats include JPG, PNG, and GIF (not animated).
- Up to 2 action buttons.

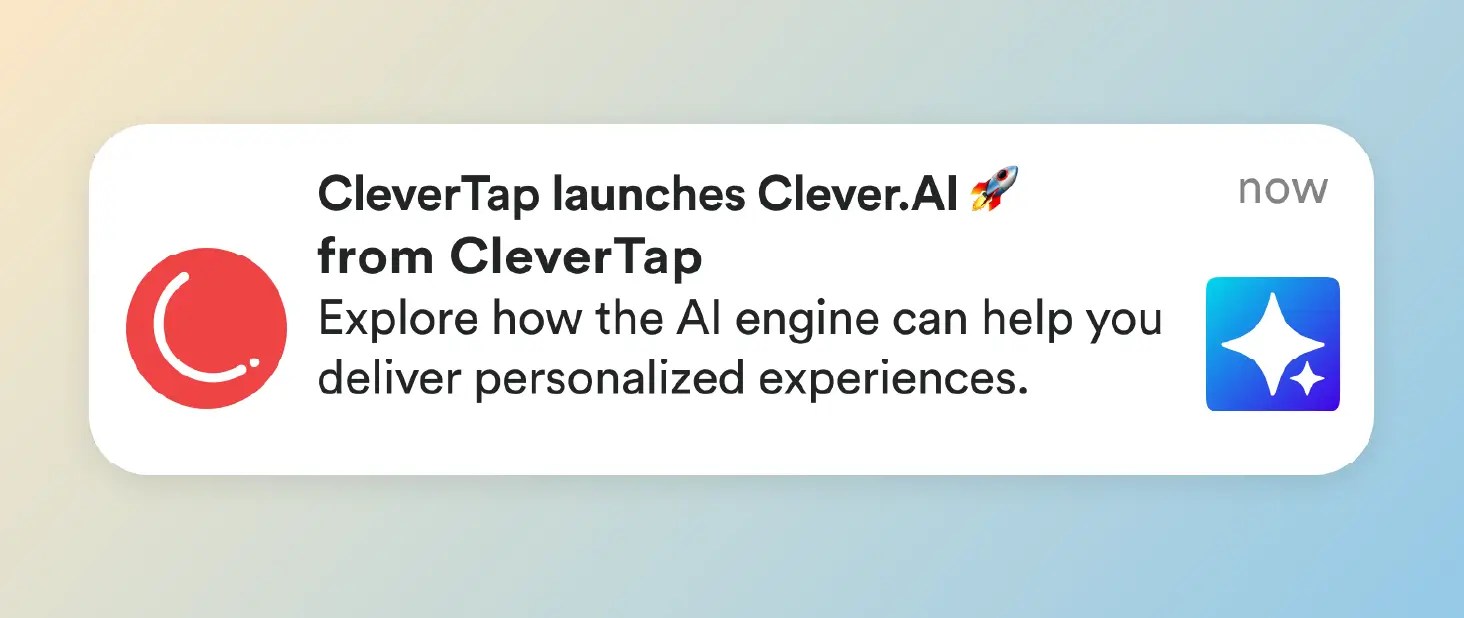
3. Safari
iOS Web Push Notifications
Apple announced iOS web push notifications support at WWDC 2022. Browser push notifications for Safari are now supported on iPhones and iPads, helping brands to keep their iOS users engaged. The iOS web push notification has the following attributes:
- Browser logo or icon.
- Title with a character limit of 30.
- Message with a character limit of 120-150.
- Name of the website sending the notification.
- Time, showing how long ago the notification was delivered to the device.

Web Push Notification Examples and Use Cases Across Industries
Browser push notifications have multiple use cases across industries. Depending on the industry you serve, you can leverage them to provide extremely time-sensitive content like traffic updates, news reporting, stock market moves, and more.
Let’s look at some of the common web push notification examples and use cases across e-commerce, news and media, and streaming and OTT services:
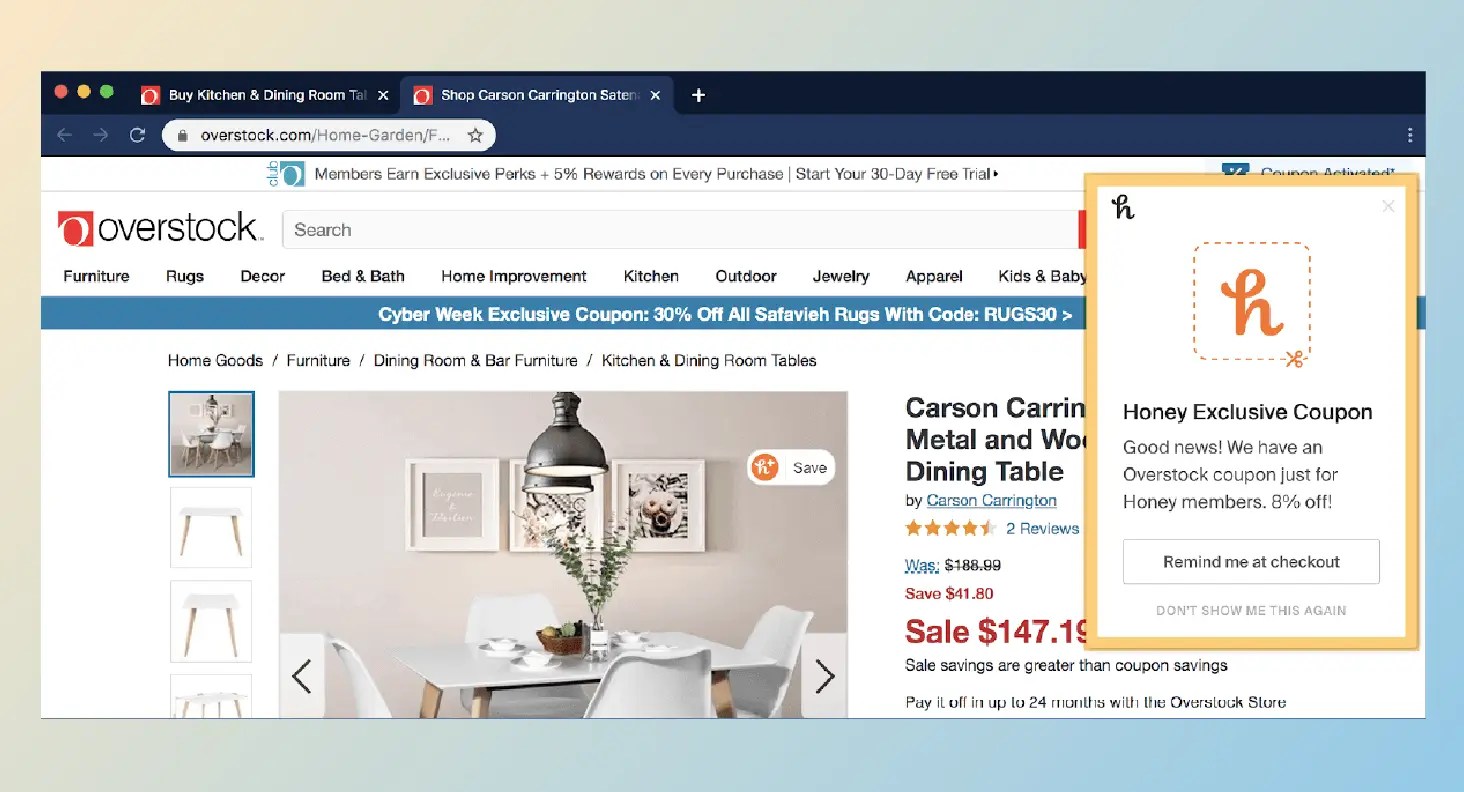
E-commerce
E-commerce companies can use browser push notifications for a number of use cases, including sending a welcome message to new users, bringing them back to their abandoned shopping carts, thanking them for their orders, notifying them of shipping and deliveries, and re-engaging them with relevant offers, among others.

News and Media
News and media outlets use mobile and web push to provide information such as breaking news stories, updates that require attention, and other relevant information.

OTT and Streaming Services
OTT and streaming services use web push to provide the status of a user action, whether an error occurred or the desired action was successful. These notifications can be used in combination with micro-interactions to keep users informed as their actions are being processed and when a response has been determined.

Best Practices for Implementing Web Push Notifications
Here are some of the widely used web push notifications best practices:
- Easy Opt-In: Ensure that the opt-in prompt for asking user consent for notifications is clear and concise.
- Audience Segmentation: Segment your audience based on their demographic, geographic, behavioral, and psychographic attributes to send tailored notifications at optimal times.
- Personalization and Relevance: Craft compelling messages that are relevant and resonate with the target audience. Avoid sending generic notifications as they can result in disengagement.
- Non-Redundancy: Ensure that web push notifications are not sent to users who have enabled app push notifications. Receiving duplicate notifications on the app and browser can annoy the user and can cause them to block notifications or uninstall the app.
- Mobile-Friendly: Ensure the notifications render properly on mobile devices.
- Character Limit: Be cognizant of push notification character limits, as these limits can lead to truncated messages and lost opportunities to connect with users.
- Send Times: Send the notifications at optimal times when the probability of user interaction is the highest. This, of course, requires geographical data of the users to understand their time zone.
- Rich Media: Incorporate rich push notifications to make them visually appealing, which can help drive better engagement.
- A/B Tests: Perform A/B testing with content variations, send times, and CTAs to identify the most effective notifications.
- Performance Monitoring: Regularly monitor and review the performance of your notifications using key metrics such as click-through rates, conversion rates, and unsubscribe rates to make adjustments accordingly.
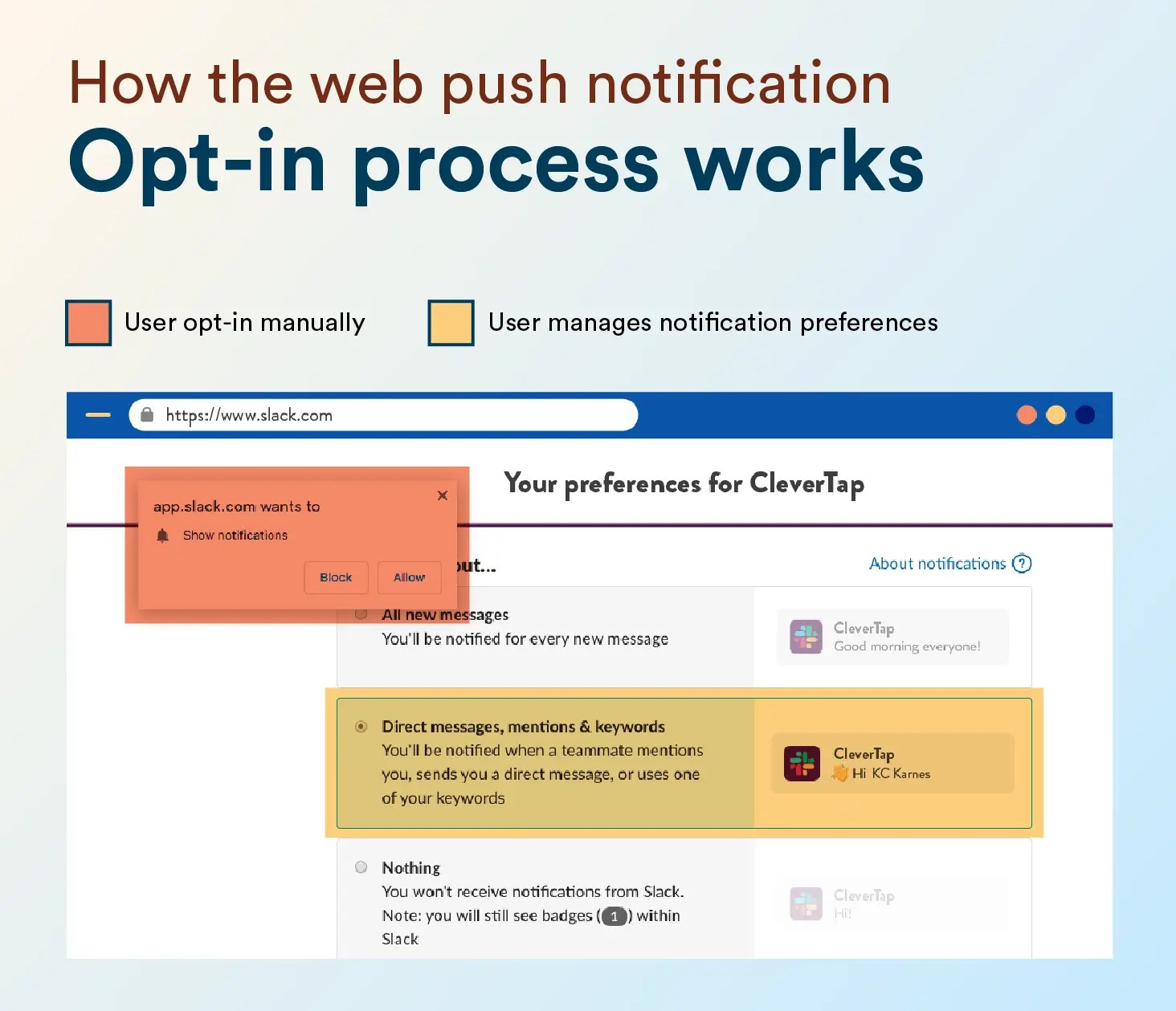
The Web Push Opt-In Process Explained
A prerequisite for web push is that users must opt-in to receive the notifications. When a user clicks “Allow” to provide consent, the subscription information for that device is obtained by the website. This, however, means if the user changes devices, they must grant access again.
Once the user has opted in to receive the notifications, they will receive messages until they opt out or block the delivery of notifications.
One strategy to keep users engaged with push notifications is to provide them with a helpful dashboard for managing their preferences. Slack, for example, provides a helpful center for managing push notifications, on both web and mobile. Preferences include the types of messages to be notified about, sounds, whether there is a preview of the message and more.

Browser Support for Web Push Notifications
CleverTap supports web push for Chrome version 50 for desktops and Android, Firefox, and Safari (OS X v10.9 and later). It’s important to note that the notifications for Chrome only work on HTTPS sites.
To learn how to set up a web push channel using CleverTap, read our documentation on Web Push.
Web Push Notifications vs. Other Communication Channels
Web Push Notifications vs. Mobile App Push Notifications
It’s important to understand the distinction between web and mobile applications because it can present opportunities for your push strategy.
Web push notifications are helpful for reaching users who are currently active on the device but may not be actively using your website or web application. Mobile push notifications, on the other hand, are especially helpful for engaging users even when they are not actively using the device since they are delivered to the smartphone’s lock screen.
Although web push can be presented when the user re-engages with the device, by then the data may be stale or inaccurate.
Web Push Notifications vs. Emails
When compared with emails, web push has a number of advantages, including a 100% delivery rate, no spam filter, and an easy opt-in process. Additionally, as web push generally displays the title as well as the message to the recipient directly, the probability of user engagement is higher.
Enhance the User Experience with Web Push Notifications
Whether your business operates a web app, mobile app, progressive web app, or standard website, web push notifications can be used to enhance the user experience.
CleverTap’s Push Notification Platform enables you to send personalized, rich-media notifications to enhance your customer engagement and outreach efforts. Its proprietary technology, RenderMax, helps you amplify your push notifications for hard-to-reach Android devices and improve campaign ROI.
Subharun Mukherjee 
Heads Cross-Functional Marketing.Expert in SaaS Product Marketing, CX & GTM strategies.
Free Customer Engagement Guides
Join our newsletter for actionable tips and proven strategies to grow your business and engage your customers.