Progressive web apps are the tech industry’s latest attempt to improve cross-platform performance across web and mobile. Are they simply another trend that will fade almost as quickly as they came or are progressive web apps here to stay?
Progressive web apps are equally able to serve web pages in the browser as they are to provide the user experience of a common mobile app. How do these shapeshifting technologies work and what are some of the tradeoffs associated with building one?
In this article, we dive into what progressive web apps are, reasons both in favor of, and against using them, and tools for you to make the best progressive web app possible. Continue reading or jump to our full infographic for a visual guide.
What is a Progressive Web App?

A progressive web app, or PWA, is a web application that functions like a native mobile application with a home screen app icon, responsive design, fast load speed, offline functionality, and more.
Progressive web apps employ service workers, which run in a separate browser thread to handle requests, caching, and storage of the app shell data in a cache, allowing the app to work offline or on low-quality networks as one would expect. PWAs also allow you to authorize users, send push notifications, and even accept payments.01
PWAs are useful for testing a minimum viable product because they allow for a rapid and often less expensive development scope. PWAs are the path of least resistance for most developers, since you don’t have to hire separate teams of iOS and Android developers.
Websites do not simply become PWAs at the swish and flick of a wand — there are some Quidditch hoops to jump through first, but many people advocate for progressive web apps as alternatives to building for each platform natively.
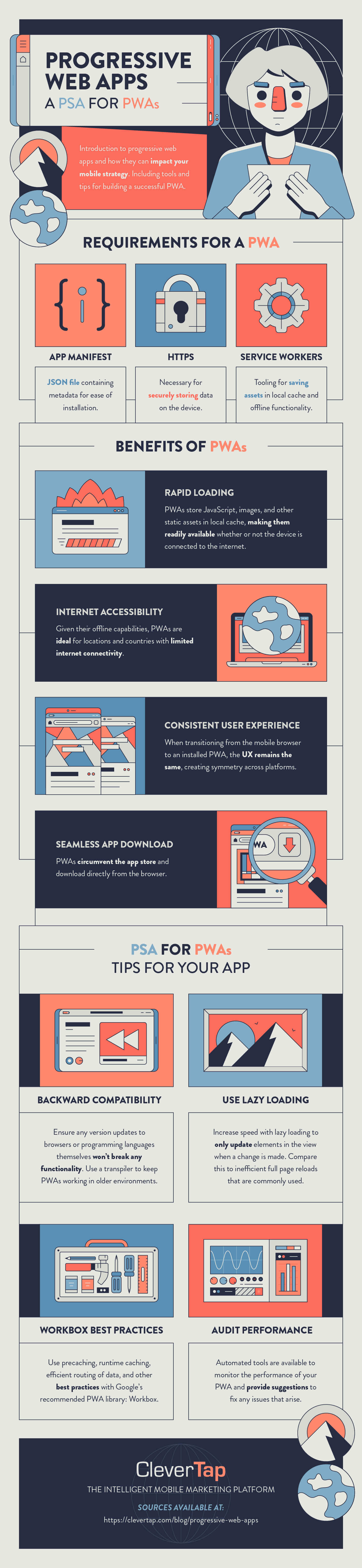
Progressive Web App Benefits
Building progressive web apps can be beneficial for many reasons. It’s no secret that mobile is quickly becoming the channel of choice for customers to interact with their favorite companies. In 2018, the percentage of web traffic on mobile devices was more than 52%, compared to desktop’s 48%.02
And when you compare the usage of mobile apps to mobile browsers, the usage skews heavily towards mobile apps. Progressive web apps provide a seamless middle ground between the browser — both web and mobile — and a fully native application.
Some other benefits include rapid loading, connectivity for various internet speeds, consistent user experiences, app store integrations, and more. Let’s explain how PWAs can influence each of these aspects.
01. Rapid Loading
According to Google, 53% of users abandon sites that take longer than three seconds to load.03
Now consider that the average perceived page load speed across multiple industries and countries is 8.66 seconds.04
Since PWAs use local caching for static assets and service workers for fetching data, the app shell itself loads within milliseconds, even without an internet connection. However, the user will need to connect to the internet before any new data is available, such as the latest Tweet on Twitter Lite.05
02. Internet Access
While many countries around the world have built out their internet infrastructure, the global average internet speed is only 9.1 Mbps.06
Let’s put this internet speed into perspective. The slowest internet is out of Yemen at 0.31 Mbps where it would take 36 hours to download a 5GB file, compared to Singapore’s 60.39 Mbps, where that same 5GB file would download in 11 minutes.
Progressive web apps are ideal for slower internet connections since the app will pre-load, removing the need for expensive computations that create longer load times.
03. Consistent User Experience
When you view a progressive web app in the browser and continue to use the installed app on your device, it’s the same user interface and user experience.
This consistency is beneficial so users only have to learn the features and functionality of one user interface. It can be frustrating when a company’s web application and mobile application are vastly different, causing pain points when one does not function as expected.
Progressive Web App Requirements
The goal of PWAs is to make the mobile web more effective for everyone. It can be easy to forget that your users are basically a deck of wild cards. The different combinations of devices, browsers, network connectivity, and other variables can impact the performance of an application.
In order for progressive web apps to work as expected, there are some standardized specifications that everyone must include. So, what are the pieces of the progressive web app puzzle? Let’s start with something you used to securely navigate to this article: HTTPS.
01. HTTPS
This protocol got you to our site and is keeping your browsing experience more secure. Bear witness to the lock icon next to the URL — that’s HTTPS.
The addition of the “s” to HTTP, removes the risk of malicious eavesdroppers from intercepting the information you share on a website, including passwords and banking information. This layer of security for your progressive web app keeps information encrypted and safe through the use of an SSL certificate.
Progressive web apps store data locally on the “client side” which is what your app users interface with.
02. Service Workers
Since HTTPS is a prerequisite of service workers, we’ll dive into this concept next.
Service workers allow developers to handle events — such as push notifications — that do not require user interaction. The ability for service workers to cache static assets and store them in memory allows for offline functionality.
When not in use, service workers stop working to save on storage but when new information is requested, they restart to handle the request and if valid, they will respond with the updated data.
03. App Manifest
Another prerequisite to building a progressive web app is the app’s manifest file. This structured JSON file contains the metadata needed to quickly find information such as the app icon, name, default display data, and more.
The app manifest file is what devices need to quickly install the PWA to the device’s home screen from directly within the browser, circumventing the traditional app store download.
App manifest file generators exist to automatically meet this requirement for deploying your PWA.07
Progressive Web App Disadvantages
PWAs have their drawbacks just like any other technology. Some of the disadvantages of building these apps are due to their very nature, while other disadvantages stem from existential threats (ahem, Apple). 
01. Non-Native UI Can Feel Foreign
Progressive web apps are built using traditional web technologies, not native languages such as Objective C or Swift. Although JavaScript — the language of the web — allows you to customize your styles and user interfaces, it’s difficult to make these function and feel fully native.
This can make PWAs feel like a lesser-quality app experience. Like a bootleg DVD, it provides a working version of the final product, but sometimes at the expense of quality.
02. Legacy Devices and Feature Limitations
Apple made progressive web apps possible on the iPhone with the iOS release 11.3. Unfortunately, backward compatibility is not possible which means any devices that have not updated to 11.3 or later will not perform as expected.
There are also some limitations set by Apple for what device features PWAs can access. For example, Apple does not allow PWAs to use Touch ID, Face ID, Bluetooth, Beacons, or battery information.
03. Battery Consumption
Since a progressive web app’s source code is not written in the native language, they are not as battery efficient as native applications. If your DAUs notice a rapid depletion of their battery, they might use the app less – or worse, not at all.
04. App Store Discovery
Unfortunately, a large percentage of app discovery takes place on the app store. In fact, 47% of iPhone users report finding apps by searching the App Store, while 53% of Android users reported the same on Google Play.
Progressive web apps can be published on the App Store, but Apple (purposely?) makes it increasingly difficult to do so. First, you must write a native wrapper to declare native iOS capabilities. Then the legal red tape comes out: You must prove that you are a legal business structure with a valid DUNS number, which can be an expensive and arduous process.08
Progressive Web App Examples
Since PWAs can be less expensive to develop, given you don’t need to hire developers for each native platform’s language of choice, are they more appropriate for small and medium-sized businesses?
While the cost advantages of building a progressive web app incentivize SMB’s to employ them within their strategy, they are also a great route for large enterprises to use.
In fact, progressive web apps have been introduced by many large companies to complement their native iOS and Android applications. Let’s see how large enterprises are putting PWAs to work.
01. Starbucks
Starbucks released a PWA in September of 2017 and the results have been… progressive.
Considering package sizes, Starbucks’ fully native iOS application consumes 146MB of space while the PWA came in at about 600KB — that’s 0.4% the size.09
In addition to smaller package sizes, the low friction download process is advantageous to user acquisition efforts.
In fact, Starbucks reported twice as many people place their orders through the PWA — an increase to the same rate as their native mobile application.10
Progressive web application? More like impressive web application. 
02. Pinterest
Pinterest was experiencing conversion rates on their website as low as 1%. Their solution to this problem was to build a PWA.
The result of Pinterest’s PWA is pin-worthy, to say the least. The active time spent within the app has increased by 40% and their core engagement metrics have increased by 60%. From an ad revenue perspective, Pinterest witnessed an increase of 44%.
03. West Elm
West Elm is a brick-and-mortar furniture store that wanted to level up their mobile shopping experience with a PWA. Their commerce-focused application utilizes a fixed footer to add easy order completion with “add to cart” call-to-action buttons.
The PWA from West Elm resulted in an increase in time on site of 15% and a 9% boost in revenue per visit.11
Progressive Web App Optimization Tips and Tools
Use a transpiler for backward browser compatibility: With many popular browsers deploying updated versions at a rapid pace and web technologies, such as JavaScript, evolving as well, the likelihood of updates breaking code increases. This is where a tool like Babel can help.12 This keeps progressive web apps working in older browser environments.
Use lazy loading: Traditionally, when an element changes on a web page or app view, the entire page will refresh to update. With lazy loading, only the element that updates needs to refresh, saving on computation and therefore increasing load speeds. This is important for making progressive web apps feel as performant, if not more so, than a mobile app.
PWA best practices with Workbox: Google recommends the Workbox library for adding offline support to your PWA. This tool enhances precaching, runtime caching, routing data requests, and more. By caching JavaScript and image assets your app will load faster and the subsequent user experience will be bolstered.
Audit performance with Lighthouse: Google recommends using this automated tool for monitoring the performance of your PWA.13 The tool also gives suggestions on how to fix any errors that may be present.
Progressive Web App Paired With Native App
There is an argument for pairing a PWA with a native mobile app. You can leverage both the advantages of PWAs on the user’s mobile browsing experience and eliminate any disadvantages of not having a native application.
Native mobile applications take advantage of the UI elements that the operating system suggests using. Native apps are also written in the programming language selected by the operating system as the most efficient for performance and user experience.
Using a PWA to capitalize on web traffic can be a great introduction to the product which can later be transitioned to the native application.
Your Move
Progressive web apps are showing signs of success but should not be relied upon for every scenario. Businesses built entirely on the mobile app model should still consider native apps for long term user experience.
You may even consider both strategies as a potential solution. Twitter, for example, has their full native iOS and Android applications and utilizes the progressive web app framework for their lite product.
Whether you are building your apps natively or progressively, you can use CleverTap’s intelligent mobile marketing platform to gain valuable insights into how your users are experiencing the app, how frequently they are using the app, and omnichannel marketing strategies to keep them coming back.
Learn how CleverTap can automate your mobile marketing efforts in a live product demo!

See how today’s top brands use CleverTap to drive long-term growth and retention
Subharun Mukherjee 
Heads Cross-Functional Marketing.Expert in SaaS Product Marketing, CX & GTM strategies.
Free Customer Engagement Guides
Join our newsletter for actionable tips and proven strategies to grow your business and engage your customers.














































