As we ventured into in-app notifications for our customers, we decided to render pure HTML and CSS inside Android’s WebView, iOS’ UIWebView, and Windows’ WebView.
This would allow our customers to send rich in-app notifications that blend perfectly with their app’s user interface.
This was a breeze on Windows and iOS. On Android, it posed one biting issue: the WebView could not understand the following HTML meta tag:
<meta name="viewport" content="width=device-width, user-scalable=no" />
The tag above has been taken verbatim from the Android developer documentation.
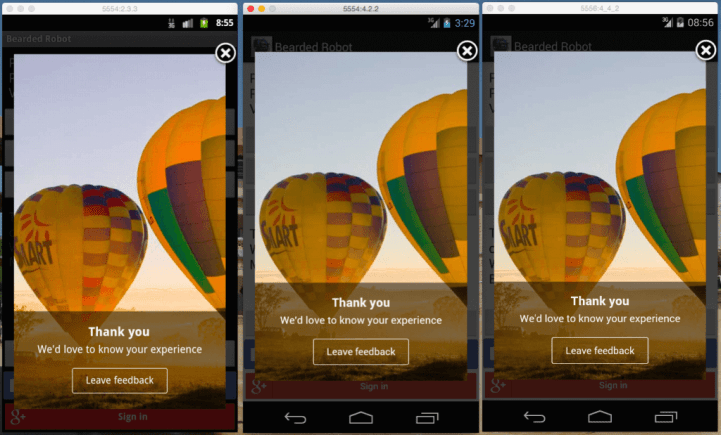
The expected behavior after using the above, is for the WebView to give it’s content the height and width of the WebView itself. However, this does not seem to be the case:

WebView rendered incorrectly in all versions of Android
On 2.3.3 (Gingerbread), nothing insightful is available in logcat.
On 4.2.2 (Jelly Bean), the following is seen:
D/webviewglue: nativeDestroy view: 0xb8f66f80
On 4.4.2 (KitKat), you’ll see some really strange stuff:
W/AwContents: nativeOnDraw failed; clearing to background color. E/eglCodecCommon: glUtilsParamSize: unknow param 0x00000b44 E/eglCodecCommon: glUtilsParamSize: unknow param 0x00000bd0 ... E/eglCodecCommon: **** ERROR unknown type 0x0 (glSizeof,72) E/eglCodecCommon: glUtilsParamSize: unknow param 0x00000b44 E/eglCodecCommon: glUtilsParamSize: unknow param 0x00000bd0 ...
Out of all those lines, the one that seems to have people talking all over the internet is “nativeOnDraw failed; clearing to background color“.
To make this more compelling, applying the following CSS style didn’t help either:
body {
height: 100%;
width: 100%;
}
How did we solve this?
We had to dynamically inject some CSS into the <head></head> part of the incoming HTML.
Since we were calculating the size of the WebView, we had to specify this size in CSS too. Don’t consider using scaled pixels, as the WebView will take care of that itself (in the content):
body {
height: 500px;
width: 200px;
}
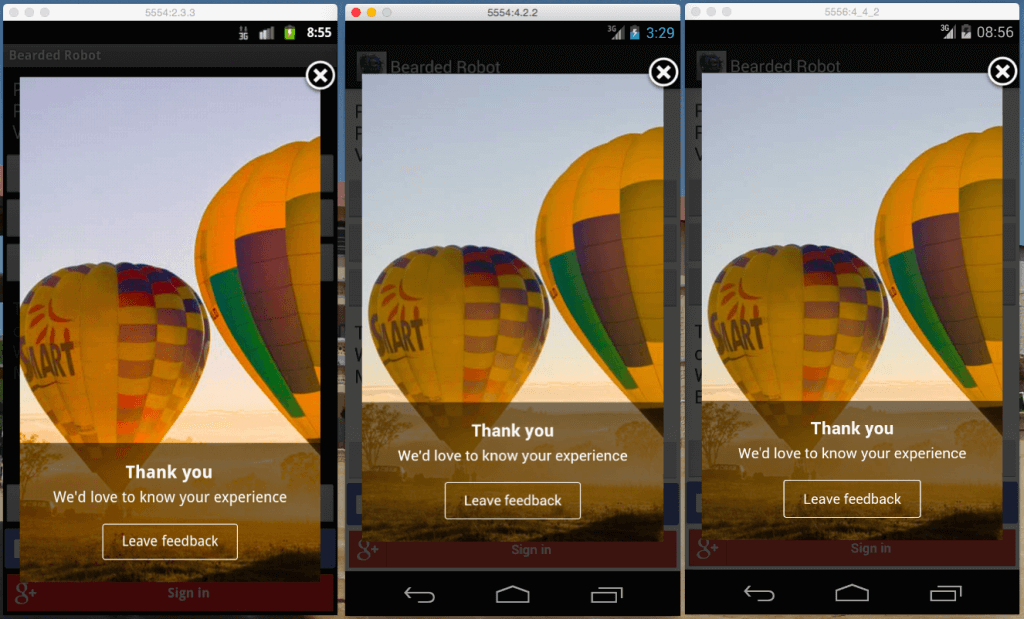
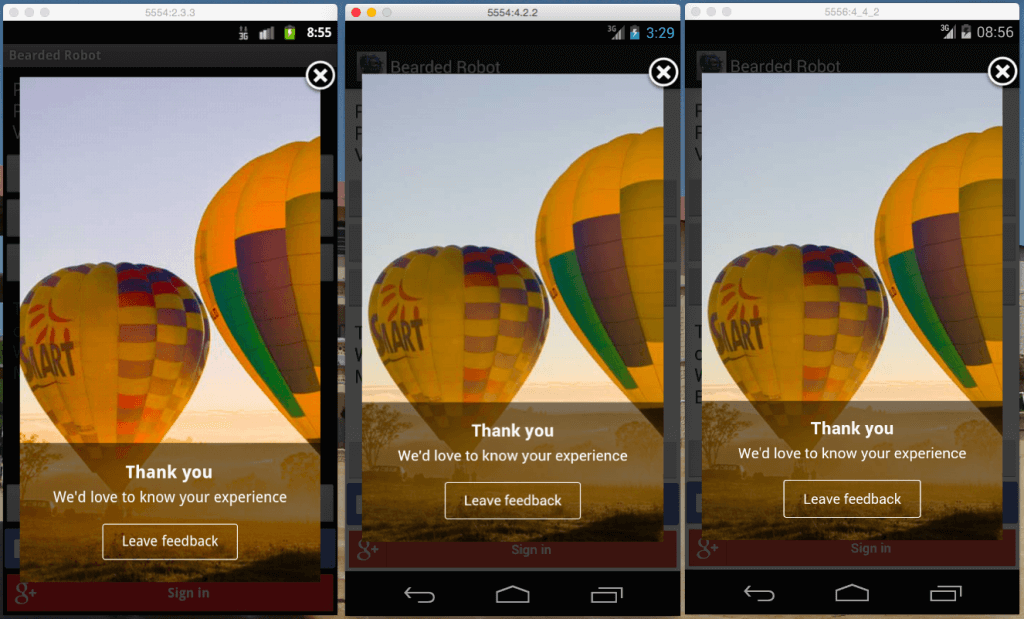
And voila! We have consistency across all Android versions!

In app notifications on all major versions of Android
Interested in signing up for WizRocket?
WizRocket helps businesses engage with their users by sending them targeted, actionable and relevant notifications over mobile, email and the web WizRocket also provides 100% free, comprehensive and blazingly fast people analytics for your mobile applications and websites. We’re trusted by over 100 customers today worldwide.
Sign up here – https://clevertap.com/sign-up/
Jude Pereira 
Principal Architect at CleverTap, working on TesseractDB™. He also contributes to the engineering culture, improving developer productivity.
Free Customer Engagement Guides
Join our newsletter for actionable tips and proven strategies to grow your business and engage your customers.