Hybrid apps function a bit like hybrid cars: combining older technologies (HTML, CSS, JavaScript) with innovative new technologies (mobile devices) to create a product that helps lower fuel costs (developer resources).
There are benefits and drawbacks when deciding on any particular tech stack, or even whether to build or buy software. When product development teams decide on the technologies they will use, they’re taking on the technical debt that these dependencies, libraries, operating systems, etc. will remain maintainable and scalable.
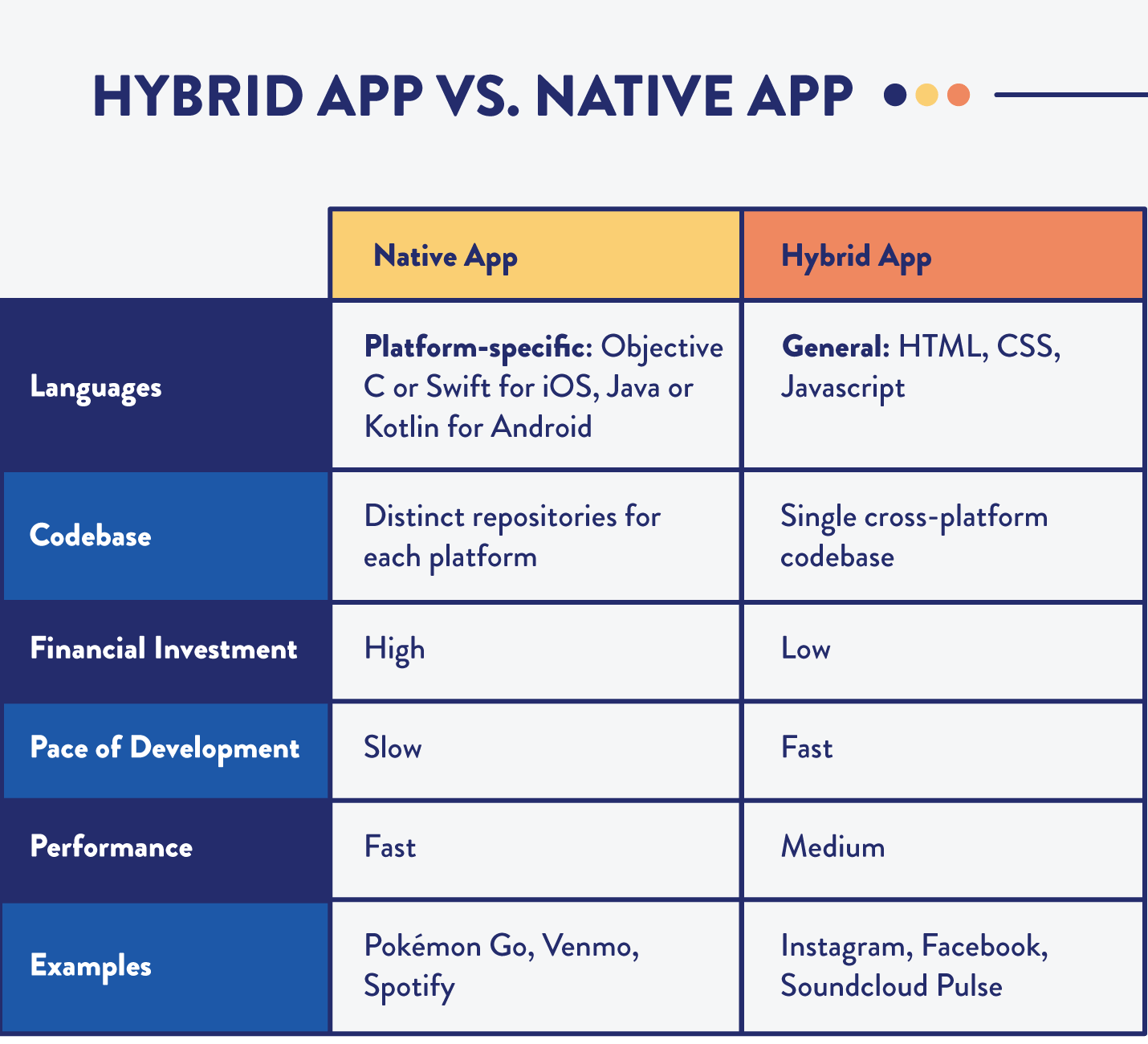
In this article, we cover what a hybrid app is, how it differs from native, and compare the benefits and drawbacks to building your hybrid app.
What is a Hybrid Application?
A hybrid app uses a single code-base to share the app’s business logic across multiple devices (mobile vs. web) and platforms (iPhone vs. Android).
Hybrid apps are able to do this by programming the app’s functionality in common languages such as HTML, CSS, and JavaScript, combined with a small amount of native code to work with device-specific nuances, such as sensors, data, and networks.
But to understand what makes hybrid apps special, it may be best to first learn what a native app is.
What is a Native Application?
A native app is an app built for a specific device or operating system, which must conform to the standards, requirements, and APIs set forth by the manufacturer’s SDK.
To build truly native apps for Apple devices, for example, you must write code in the Objective C language or their proprietary language, Swift, and use their native API, Cocoa.
If and when your team decides it’s time to release the app for Google devices, none of the code or APIs used to build the iOS app will translate to Android. This is because macOS, iOS, and the plethora of other operating systems built by Apple, were built in isolation.
You can think of native platforms as remote islands with distinctively different languages and no communication between the two. Building hybrid apps is like successfully establishing trade between two or more of these remote islands. 
Benefits of Hybrid Apps
There are many reasons why you should consider developing hybrid mobile apps vs. native apps.
Technology moves fast, and businesses must operate with efficiency and agility to keep up. Hybrid apps offer us a chance to get to the total addressable market faster, cheaper, and more efficiently.
1. Faster
Shared code = less time.
The ability for hybrid apps to share a single codebase across multiple platforms offers a pace of development that would be impossible when developing separate apps for more than one native platform.
Developers building hybrid apps are also able to use well-defined and documented APIs, a large community of users that can help diagnose problems, and existing libraries to share common functionality (login, authentication, payments, etc.).
2. Cheaper
Although time is money, as they say, hybrid apps are not only cheaper because they are faster.
Since hybrid apps are built on widely used programming languages, a deeper talent pool exists for hiring developers at a reasonable salary or contract rate. Talented native app developers are a scarce resource and therefore can command much higher prices.
Hybrid apps also allow a single development team to work effectively on building the app for multiple platforms, compared to two or more distinct native development teams reinventing the metaphorical wheel, simultaneously.
It’s worth noting that hybrid apps can be less expensive, but it’s still possible they grow to become more expensive over time if your team makes crucial architecture mistakes or takes on technical debt that renders the entire codebase futile.
3. Better
It’s contentious to say better in every case because in some cases it does make sense to develop a native app. The first version of Instagram was only available on iOS, for example, because it was originally built for a phenomenon known as iPhonography — photography using the iPhone.
Ultimately, however, Instagram decided to develop a hybrid app as a way to offer a shared codebase, a better offline experience, and a shared WebView.
Hybrid apps can easily be configured and deployed as a Progressive Web App (PWA), which allows the app to run in a web browser like Chrome, Safari, Firefox, and many others. PWAs enable the app to be downloaded onto the user’s device without using any app store portal. 
Drawbacks of Hybrid Apps
There’s no silver bullet when building mobile apps. The ecosystem is always in motion and must be balanced.
Depending on the constraints your business faces, whether it’s time to market, time until funding dries up, or another concern, you must weigh the pros and cons of major strategic decisions within the lifecycle of your app.
Here are the cons of a hybrid app approach:
1. Graphics and animation
While hybrid apps are easily able to translate common elements like buttons, forms, and checkboxes into the native UI, implementing complex animations, graphics, and hardware interface is more difficult.
While animations are certainly possible within the rendered WebView of a hybrid application, the code is executed slower than native machine code, which can cause graphics and animation to sacrifice quality and perceived motion at runtime.
This is why many games choose native development over hybrid.
2. Plugins and bug-ins
Since hybrid apps are not built using the programming languages naturally compatible with the device’s operating system, plugins are used to interface with platform-specific requirements. These plugins help the hybrid app work smoothly on the device but expose a few problems in the process.
Since plugins are created by third-parties, there is a risk that the teams deprecate a feature crucial to your app, or fail to maintain the plugin. This could lead to more financial burden down the road if your development team ends up re-writing the code that plugin once solved.
Plugins are also an opportunity for our apps to experience bugs. They are also more difficult to debug since the error codes and documentation are not consistent given that each plugin is usually written by different contributors.
3. Limits in production
We’ve already discussed some of the limitations of hybrid apps, including a sacrifice in the quality of graphics and issues presented by plugins, but overall hybrid apps are not as fast as native.
A hybrid app’s code needs to interface with a wrapper and plugins in order to compile code, which can then be read by the device. This extra step slows the app’s load speed substantially.
Despite this drawback to hybrid apps, many people have found ways to work around this limitation. To continue our discussion of Instagram’s decision to build a hybrid app, their team found a clever way to deal with the upload time for images.
When a user posts a photo, the image begins to upload in the background while they write a caption and add tags. That way, when they’re ready to hit publish, it appears as though the image uploads instantly.
Hybrid or Native
If your company is deciding whether to start with a hybrid app or already has a native app developed and considering a change. Deciding whether a hybrid app is the best decision moving forward is a worthy discussion to have.
Whether you have a native or hybrid app, your users are the most important component. Tracking the user journey and understanding how users engage your app, how long they stay, and how much value they bring over the lifetime of their usage is vitally important.
CleverTap’s mobile marketing platform allows you to track customer insights and more within both hybrid and native apps.

A Marketer’s Guide to Personalizing User Experiences
Subharun Mukherjee 
Heads Cross-Functional Marketing.Expert in SaaS Product Marketing, CX & GTM strategies.
Free Customer Engagement Guides
Join our newsletter for actionable tips and proven strategies to grow your business and engage your customers.














































