At CleverTap, we’ve recently started using LESS for dynamic CSS. While it has it’s upsides, the biggest downside was that most of our developers couldn’t use the hot deploy feature for their local deployments.
After an hour or so, we came up with a neat solution.
There are two parts to this:
- Just before deploying the app into the web container, compile all the LESS files within the exploded artifact output directory
- Have the File Watcher plugin re-compile a modified LESS file within the IDE, and copy it over to the artifact output directory
Both parts above utilize a bash script (since everybody here at CleverTap uses a Mac for development, it’s cool).
Prerequisites:
- The LESS compiler – can be installed using npm (npm install -g less). If you don’t have the Node Package Manager, just search on how to install it (most likely you’d use Homebrew)
- Install the File Watcher plugin in IntelliJ
- Go to Preferences in IDEA, then to Plugins
- Hit the “Install JetBrains plugin…” button, and search for “file watchers”.
- Install the plugin and restart the IDE
- A run configuration that is configured to deploy an exploded WAR (can be either Tomcat/Jetty/anything)
- Knowing where your exploded artifact resides (in my case, it is /Users/jude/developer/WizRocket/out/artifacts/Dashboard_war_exploded). If you don’t know how to get this, follow these steps:
- Go to File -> Project Structure
- Click on Artifacts (in the left menu)
- Select your exploded WAR artifact
- On the right, you’ll see the output directory
Part 1: Compile the LESS into CSS just before deployment
Copy the following script and save it as /Users/username/bin/lessc-idea:
#!/bin/bash
exploded_artifact_path=/Users/jude/developer/CleverTap/out/artifacts/Dashboard_war_exploded
less=/usr/local/bin/lessc
function update {
target=`echo $1 | sed s/web\\// | sed s/.less/.css/`
echo "Generating $exploded_artifact_path/$target"
$less $1 $exploded_artifact_path/$target
}
function all {
find $exploded_artifact_path -name *.less | while read path; do
output=`echo $path | sed s/.less/.css/`
echo "Generating $output"
$less $path $output
done
}
$1 $2
If the code formatting looks messed up, you may view the code here, on GitHub
Note: You will need to update the variable exploded_artifact_path in the script above.
Make it executable:
$ chmod +x /Users/username/bin/lessc-idea
Now, open up your run configuration, and scroll all the way to the bottom (where it says Make, followed by Build artifact …). Hit the “+” button, and select “Run External Tool”.
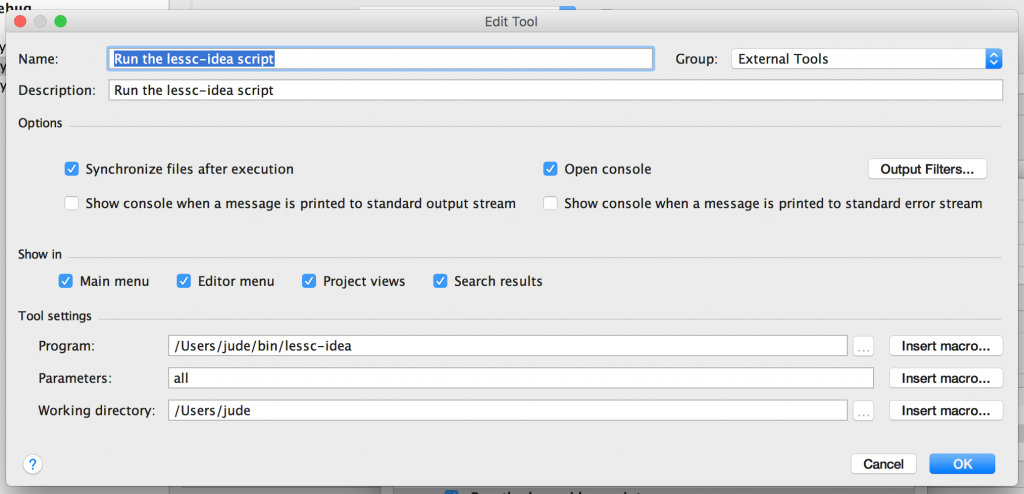
Hit the “+” button to add a new External Tool, and configure it as follows:
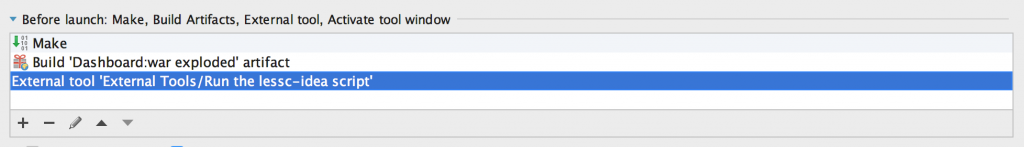
Ensure that the build order in your run configuration is as follows:
Once this is done, your LESS files should be automatically generated when you deploy your web app. Go ahead and give it a shot.
Part 2: Configure the File Watcher plugin to re-compile LESS files edited:
Go to Preferences, and navigate to File Watchers under Tools (left menu). Hit the “+” button and select “Less”.
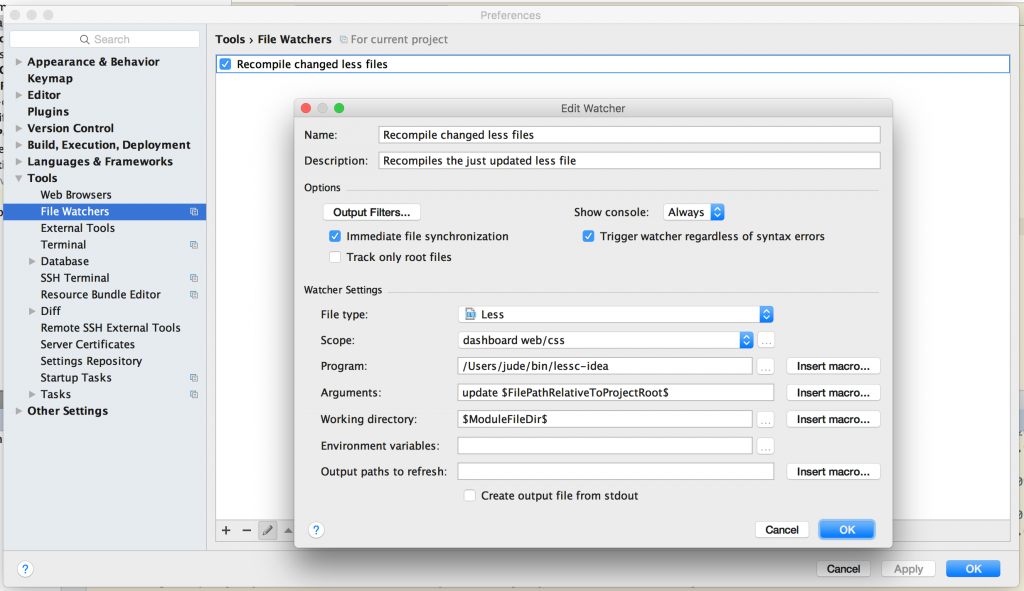
Configure your new watcher as shown in the screenshot below:
Before your hit the OK button, a few things to do:
- Clear any output filters added automatically: Press the Output Filters… button, and remove anything inside there.
- Select your scope: Select the CSS/LESS directory within your web module (ensure you click on Include Recursively after you’ve selected the directory)
You’re all set. Hit OK, then Apply, and OK.
Test drive your new setup. The moment you change a LESS file, it’ll get re-compiled into the corresponding CSS file within the corresponding directory in the artifact output, and you’ll be able to see the changes immediately.
Jude Pereira 
Principal Architect at CleverTap, working on TesseractDB™. He also contributes to the engineering culture, improving developer productivity.
Free Customer Engagement Guides
Join our newsletter for actionable tips and proven strategies to grow your business and engage your customers.














































