Grab your phone and look at the last few text messages you have sent and received. I bet there were some emojis used in them. Whether you feel 🙂 or 🙁 about emojis, they’re a major part of today’s world, which is dominated by mobile devices and thousands of apps.
What We’ll Tackle Regarding Emojis
Keeping this article succinct, I will only discuss some technically important aspects of Emojis:
- Steps to add emoji support to any HTML input
- Machine learning analysis to show the importance of emojis
- How CleverTap uses emojis to drive engagement with personalization
5 Steps to Emoji Success
We have used an open source Github repo provided by OneSignal. Here are the steps to add the widget:
- 1. In the < head > section, add the following stylesheet links. (Pro Tip: Adjust the lib/css path to match yours.)
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet">
<link href="lib/css/emoji.css" rel="stylesheet">
2. Before the end of the < body > section, add the following JS links.
<!-- ** Don't forget to Add jQuery here ** -->
http://lib/js/config.js
http://lib/js/util.js
http://lib/js/jquery.emojiarea.js
http://lib/js/emoji-picker.js
3. On any input field, add the data attribute data-emojiable=”true” or data-emoji-input=”unicode” in the specific format you need the emoji.
4. On your page load, add the following snippet
window.emojiPicker = new EmojiPicker({
emojiable_selector: '[data-emojiable=true]',
assetsPath: '/images/img',
popupButtonClasses: 'fa fa-smile-o'
});
window.emojiPicker.discover();
Check this out to know how it actually works. But hold on! You are still not done..
5. Fix Issues
While integrating the widget we encountered an important issue that you might too. It was tricky to solve, but since we managed to successfully integrate the widget, it is worth sharing the solution:
A few Emojis didn’t render in Chrome on Mac or Windows.

Push Notification Secrets from Today’s Top Mobile Apps
CleverTap’s Solution – We tried solving this problem by trying other repositories, even creating our own custom widget, being in constant loop with google support and other ways, but all in vain. So we had to resort to skipping the emojis which did not render. 🙁
In Emojimenu.prototype.load function of jquery.emojiarea.js file; a small change was made as below. The restricted Emojis JS array list of all emojis were skipped while loading and we finally integrated the widget successfully.
var restrictedemojis = [':heart:',':airplane:',':relaxed:',
':v:',':snowflake:',':email:',':scissors:',':black_nib:',':pencil2:',':baseball:',':airplane:',
':eight_spoked_asterisk:',':sparkle:',':eight_pointed_black_star:',':bangbang:',':interrobang:',':heavy_multiplication_x:',':heavy_check_mark:',
':ballot_box_with_check:',':black_medium_square:',':white_large_square:',':black_small_square:',
':white_small_square:',':hash:'];
if (category > 0) {
for (var key in options) {
/*
* MODIFICATION: The following 2 lines were modified by Andre
* Staltz, in order to load only icons from the specified
* category.
*/
if(restrictedemojis.indexOf(key) != -1)
continue;
if (options.hasOwnProperty(key)
&& options[key][0] === (category - 1)) {
html.push('<a href="javascript:void(0)" title="'
+ util.htmlEntities(key) + '">'
+ EmojiArea.createIcon(options[key], true)
+ '<span class="label">' + util.htmlEntities(key)
+ '</span></a>');
}
}
updateItems();
} else {
ConfigStorage.get('emojis_recent', function (curEmojis) {
curEmojis = curEmojis || defaultRecentEmojis || [];
var key, i;
for (i = 0; i < curEmojis.length; i++) {
key = curEmojis[i]
if(restrictedemojis.indexOf(key) != -1)
continue;
if (options[key]) {
html.push('<a href="javascript:void(0)" title="'
+ util.htmlEntities(key) + '">'
+ EmojiArea.createIcon(options[key], true)
+ '<span class="label">'
+ util.htmlEntities(key) + '</span></a>');
}
}
updateItems();
});
}
How We Leverage Emojis at CleverTap
Here at CleverTap we provide our clients with the ability to engage with their customers through various channels such as Push , Email , In-App , SMS, Web Push, etc.
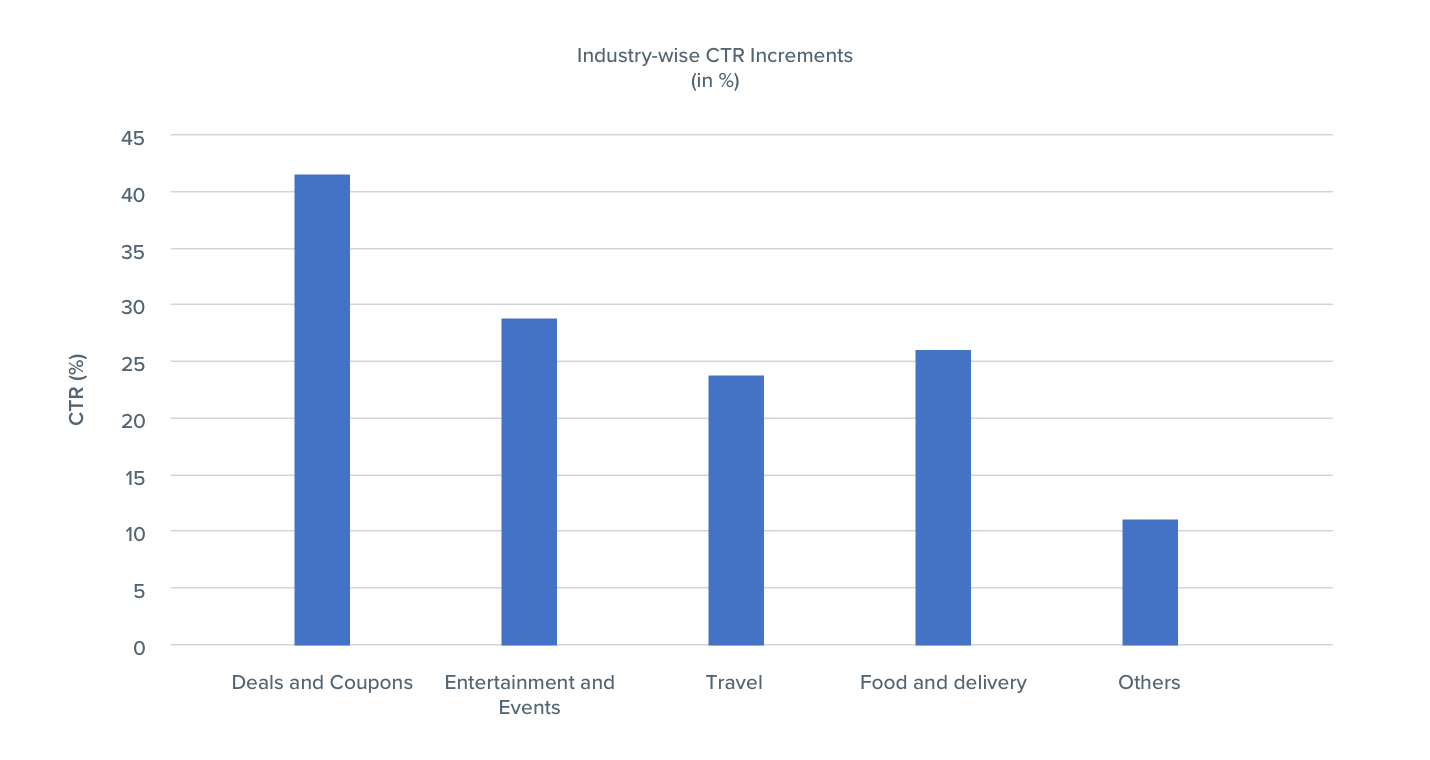
Most of our clients prefer to use Emojis while engaging with their end users. This is not just intuition but is backed by data. Our data scientists analyzed billions of push, email , In-App and SMS notifications & presented interesting insights to show the impact of emojis industry-wise.
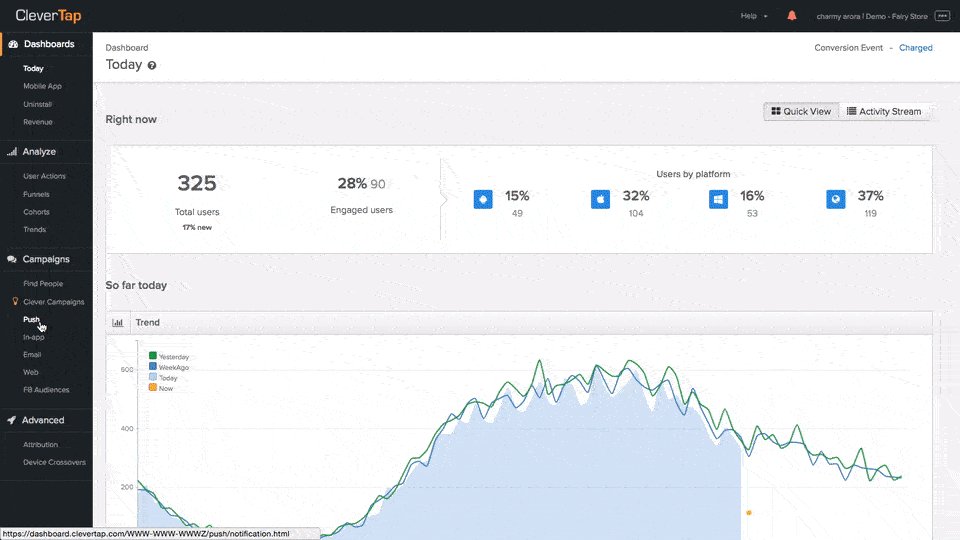
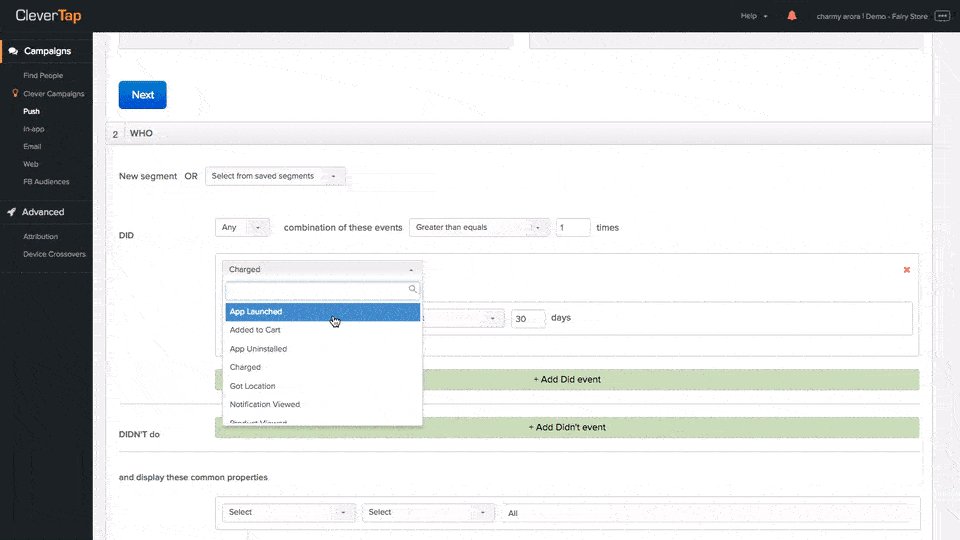
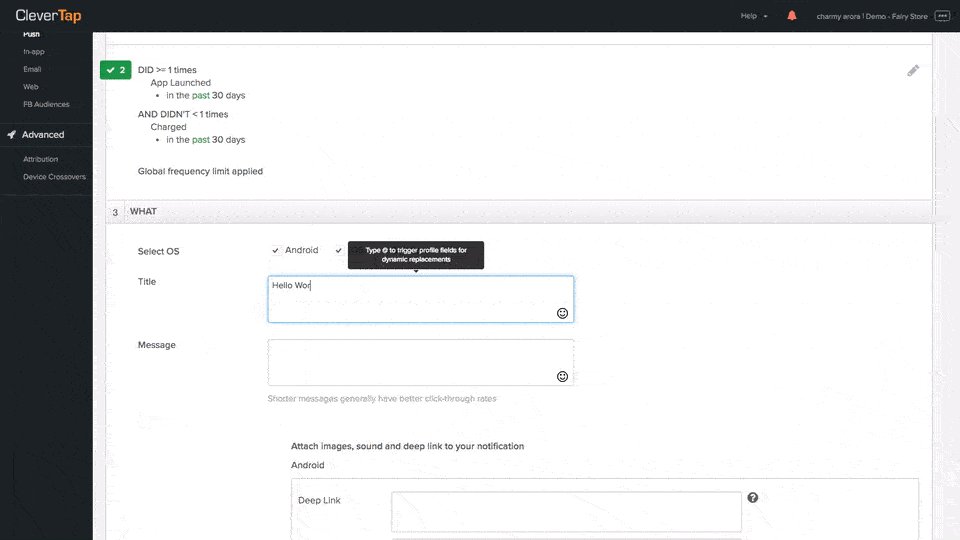
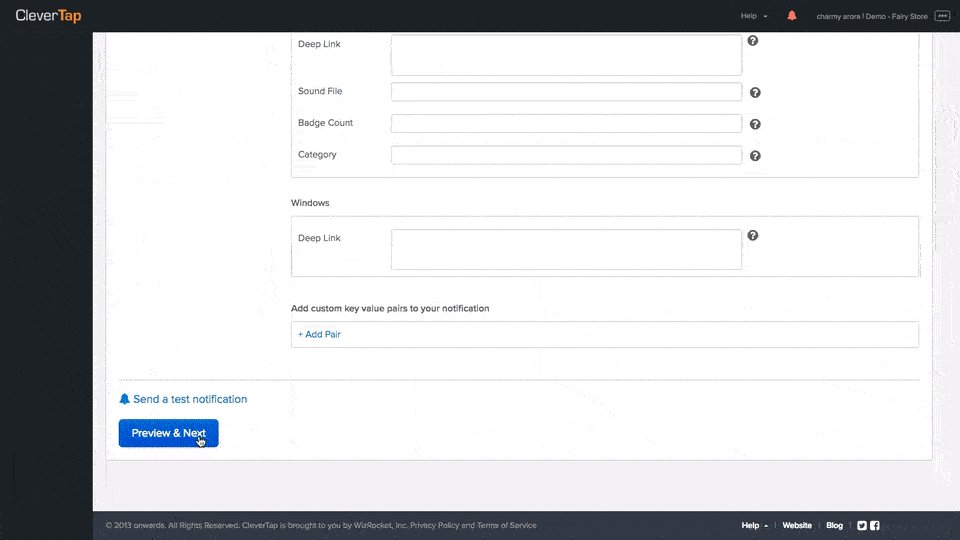
How to Create campaigns using Emojis
Emojis can be included in your messages just like regular text. You can use the emoji picker, or copy-paste emojis from emoji keyboards. Here’s a quick video to help you get started:
I would love to help you with any questions you may have on adding emojis to your website. So do drop in your comments below.
The Intelligent Mobile Marketing Platform
Shivkumar M 
Head Product Launches, Adoption, & Evangelism.Expert in cross channel marketing strategies & platforms.
Free Customer Engagement Guides
Join our newsletter for actionable tips and proven strategies to grow your business and engage your customers.