 In-App Notifications just got a lot better!
In-App Notifications just got a lot better!
We’re delighted to introduce our all new Drag & Drop Editor so you can build beautiful In-App Notifications without writing a single line of code.
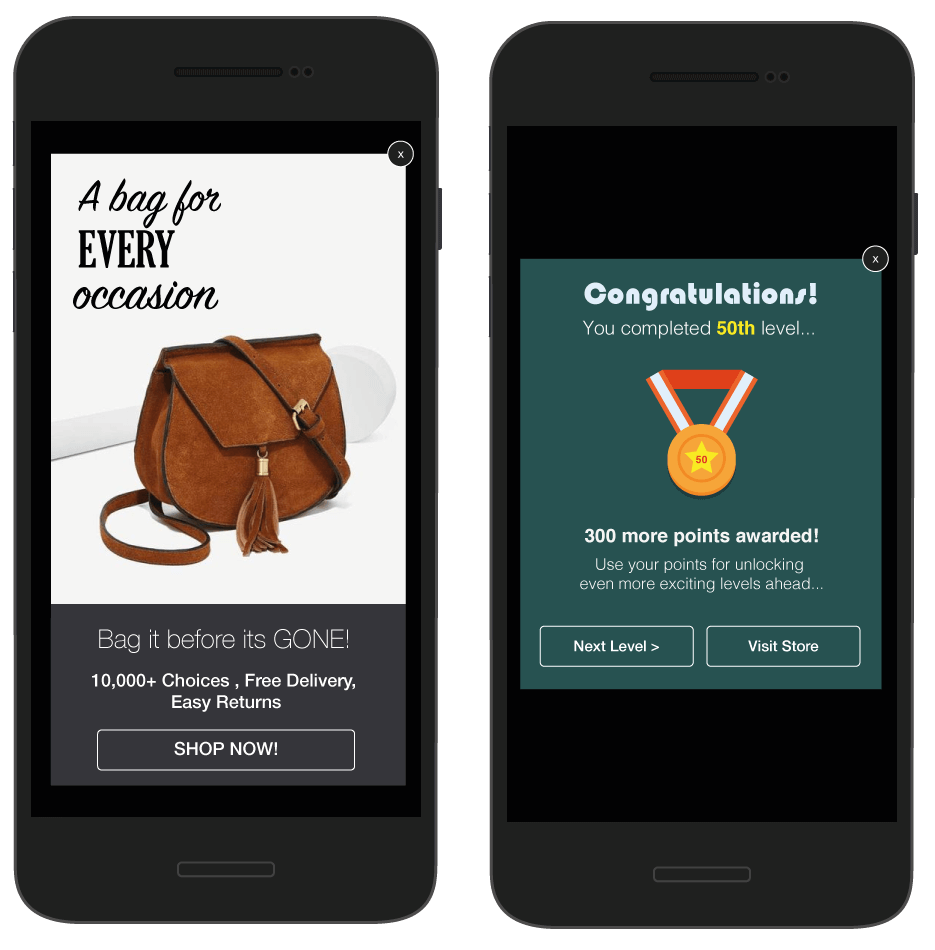
We’ve added a variety of new designs so you can build exactly the message you want out of the box.
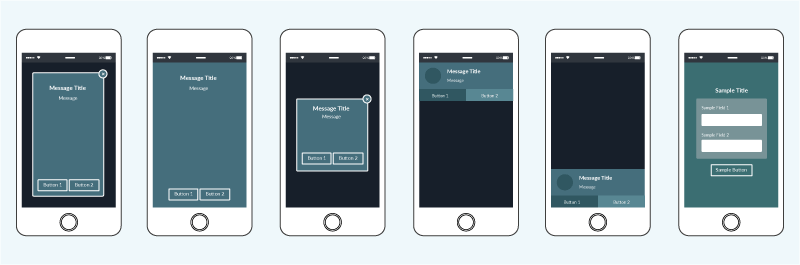
Our editor comes with a selection of pre-built templates to get you going.

- Full Cover
- Interstitial
- Half Interstitial
- Sticky Header
- Sticky Footer

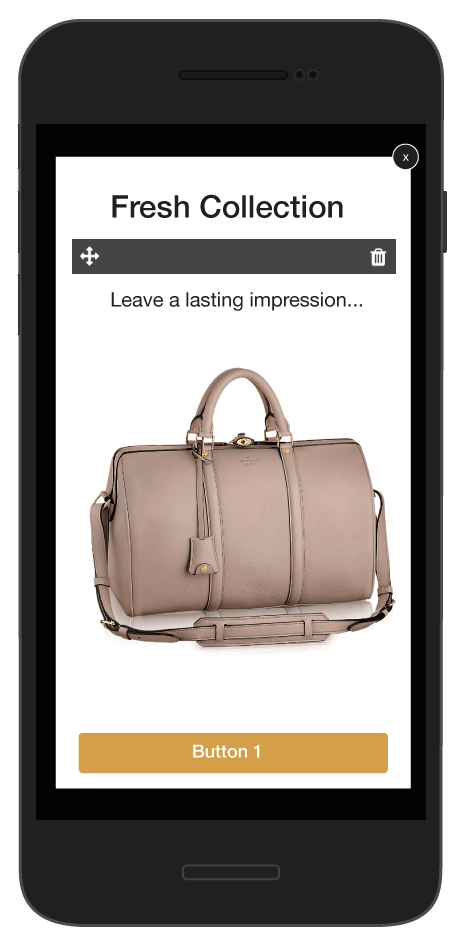
Customizing each template with the Drag & Drop Editor is simple:
- Upload a background image
- Add Title and Text Blocks and drag them anywhere on the page. All the text is fully customizable, including Font Family, Style, Size, Color & Opacity
- Add one or more Call to Action Buttons. The text and button appearance is fully customizable. Add a URL on click to take the user to a specific page in your App.
(Of course we still let you upload your own custom html directly into the editor if you’d like complete control. Read all about it here.)
From here all you have to do is save and schedule your campaign. Using Triggers you can display the notification based on the user’s app activity to message them at exactly the right time:
- Welcome a new user when they launch your App for the first time
- Pop up a special offer when the user selects an item from your catalog
- Congratulate a user when they’ve up-leveled in your game
- Thank the user after a purchase
That’s all there is to it. Give them a try.
Shivkumar M 
Head Product Launches, Adoption, & Evangelism.Expert in cross channel marketing strategies & platforms.
Free Customer Engagement Guides
Join our newsletter for actionable tips and proven strategies to grow your business and engage your customers.













































